
Karta produktu w sklepie internetowym to miejsce odpowiadające za rozpoczęcie transakcji. Dlatego też zwykle projektowana jest w taki sposób, by z jednej strony zachęcała do zakupu, a z drugiej była maksymalnie użyteczna i pozwalała w prosty sposób dodać produkt do koszyka. W całym tym procesie musisz jednak pamiętać, że strona produktu odpowiada również za wyświetlenia Twojego sklepu w wynikach wyszukiwania Google na frazy bardzo szczegółowe, związane z danym produktem. W tym artykule skupię się na SEO i pokażę Ci najważniejsze elementy wspierające widoczność karty produktu w Google.
Główne elementy konstrukcyjne strony produktu z punktu widzenia SEO
W kontekście SEO ważne jest, by konfiguracja karty produktu umożliwiała umieszczenie słów kluczowych związanych z danym produktem w wielu miejscach. Powinien być to proces maksymalnie naturalny (SEO musi łączyć się tutaj z UX i UI) – niezbędne frazy nie powinny wyglądać sztucznie, a stanowić element opisów widocznych na stronie.
Kluczowe będą więc:
- meta dane i adres URL strony,
- nazwa produktu,
- opis produktu,
- grafiki,
gdyż to właśnie w tych miejscach można wpleść w odpowiedni sposób słowa kluczowe. Stronę produktu powinny uzupełniać dodatkowe elementy nawigacyjne, opinie o produkcie, a także – co w kontekście zakupu jest kluczowe – boksy z ceną oraz przyciskami umożliwiającymi złożenie zamówienia.
Meta dane i adres URL
Dobrym standardem wprowadzonym w wielu platformach i oprogramowaniu e-commerce jest generowanie tytułu SEO oraz adresu URL na podstawie nazwy produktu. Taka metoda ich konstruowania wspiera pozycjonowanie, gdyż niejako automatycznie umieszczają ważne dla produktu frazy z nazwy w tych istotnych dla SEO miejscach. Wartościową funkcjonalnością każdego sklepu internetowego jest też możliwość samodzielnej edycji tych elementów.
W title można wtedy umieścić dodatkowe frazy będące istotnymi dla potencjalnego kupującego cechami produktu lub synonimami jego nazwy, które nie zawsze zmieszczą się (lub będą dobrze wyglądać) we właściwej nazwie wyświetlanej na stronie produktu.
Domyślnie generowany adres URL zwykle zawiera pełną nazwę produktu, często również dodatkowe oznaczenia porządkowe charakterystyczne dla używanego systemu np.:
adressklepu.pl/product-123456-Bardzo-dluga-nazwa-naszego-ciekawego-produktu
Jest to akceptowalne, ale jeśli to tylko możliwe, warto wykorzystywać opcję zmiany adresu URL na własny. Najlepiej, aby nowa wersja adresu nie zawierała oznaczeń dodawanych przez system sklepu, wykorzystywała tylko małe litery, a znaki spacji zastępowała myślnikiem „-”. Edytując adres, zwłaszcza bardzo długi, można ograniczyć go do frazy najważniejszej dla danego produktu, np.:
adressklepu.pl/nazwa-i-cecha-produktu
Nazwa produktu
W teorii – element prosty i intuicyjny, w praktyce – nie zawsze. Nazwa produktu powinna być dopasowana do jego specyfiki, uwzględniająca sposób, w jaki wyszukują go użytkownicy internetu. Dobrym przykładem jest tutaj odzież. Możesz przecież stworzyć nazwę typu „Sukienka Anna”, ale nie będzie ona wnosić żadnej wartości dla SEO. Jeżeli jednak w nazwie wskażesz 1-2 kluczowe cechy produktu, czyli np. „Sukienka z dekoltem w łódkę i rozkloszowanym dołem Anna”, pokrótce go opiszesz i dasz szansę wyszukiwarce na poprawne jego rozpoznanie i zwiększenie widoczności w wynikach wyszukiwanie.
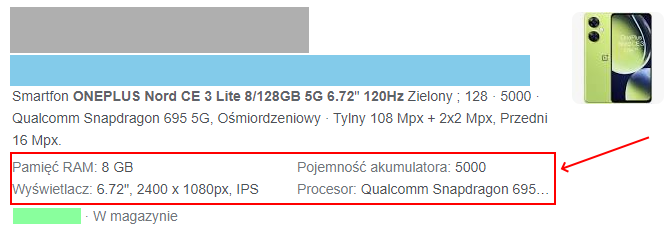
W znalezieniu wyróżników produktu pomocna będzie dogłębna analiza słów kluczowych. Dla elektroniki, AGD, RTV i wielu urządzeń ważne będą główne parametry, według których wyszukują je użytkownicy, np. dla telefonu ONEPLUS Nord CE 3 Lite 8/128GB 5G 6.72″ 120Hz mamy tutaj oczywiście model, ale także ilość pamięci RAM oraz wbudowanej, a także przekątną i częstotliwość odświeżania ekranu. Warto również sprawdzić, czy potencjalni kupujący nie poszukują dostępnych u Ciebie produktów po ich oznaczeniach kodowych z katalogu producenta – tak dzieje się często w przypadku części do samochodów i komponentów wielu urządzeń.
Technicznie – nazwa produktu powinna być umieszczana w nagłówku <h1> i być jedynym nagłówkiem tego rzędu na całej karcie produktu.
Opis produktu – funkcjonalności ważne dla SEO
Na stronie produktu, na którego pozycjonowaniu Ci zależy, bezwzględnie warto umieścić oryginalny opis, niepowielany nigdzie poza Twoim sklepem ani w jego obrębie. Informacje o tym, jak tworzyć wartościowy opis, znajdziesz w artykule:
Jak tworzyć opisy produktów dla sklepu internetowego?
Z technicznego punktu widzenia ważne jest, by system sklepu umożliwiał swobodną edycję opisu – nie tylko pod kątem treści, ale również odpowiednich znaczników, tj.:
- nagłówki (głównie <h2> i <h3>),
- pogrubienia i pochylenia,
- możliwość podziału na czytelne akapity,
- możliwość dodania linków wewnętrznych.
W opisie na karcie produktu warto dodać 1-2 nagłówki <h2>, z których w jednym należy powtórzyć nazwę produktu, a w drugim wpleść jego wyróżniki. W akapitach z treścią również warto powtórzyć nazwę i wyróżnić pogrubieniem kilka najważniejszych cech produktu.
Jeżeli do opisu produktu można dodać dane techniczne, dobrym rozwiązaniem jest wprowadzenie ich w formie tabeli. Istnieje bowiem szansa, że informacje z tak zaprezentowanego zestawienia zostaną wykorzystane w wynikach wyszukiwania Google.
Grafiki
Ważnym elementem w kontekście sprzedaży produktu jest jego odpowiednia wizualna prezentacja. Oryginalne, dobrej jakości zdjęcia pokazujące kluczowe cechy produktu i jego wygląd z różnych perspektyw na pewno ułatwią klientowi decyzję. Co może być zaskakujące, obrazy na stronie mogą również wspierać pozycjonowanie.
Pierwszym istotnym elementem jest nazwa pliku graficznego. Standardowe oznaczenie typu IMG123456.jpg SEO raczej nie pomoże. Jeśli jednak umieścisz w nim nazwę produktu, poprawisz nasycenie kodu strony słowami kluczowymi i podniesiesz szansę na wyświetlenie zdjęcia w wynikach wyszukiwania obrazów. Oprogramowanie sklepu powinno również umożliwiać edycję opisów alternatywnych (atrybutów alt) zdjęć. Jeżeli masz taką możliwość, umieść w nich słowa kluczowe związane z danym produktem.
Dodatkowe elementy wartościowe dla SEO
Ważnym elementem strony produktu są opinie. Z jednej strony pomagają użytkownikom podjąć decyzję co do zakupu, z drugiej stanowią darmową, dodatkową, oryginalną treść na podstronie. Warto również zadbać o dodanie do karty produktów breadcrumbs – nawigacji okruszkowej. Pomaga ona użytkownikom w zlokalizowaniu, w jakiej kategorii asortymentu się znajdują, a algorytmom wyszukiwarki odpowiednie umiejscowienie produktu w strukturze sklepu.
Pod informacjami o produkcie oraz jego opisem warto dodać bloki z linkami do innych produktów. Może to być sekcja „Inni klienci kupowali również” z asortymentem powiązanym, „Zobacz także” z innymi produktami z tej samej kategorii lub ważne dla Ciebie produkty „Polecane”. W ten sposób zyskujesz szansę na zachęcenie użytkowników do dalszych zakupów, a także wzmacniasz linkowanie wewnętrzne w serwisie.
Warianty produktów
Jeśli w Twoim asortymencie znajdują się grupy produktów, które różnią się między sobą tylko 1-3 kluczowymi cechami, rozważ dodanie ich jako jednego produktu z dostępnymi wariantami. Dobrym przykładem jest tutaj odzież, np. ten sam model koszulki w różnych rozmiarach i kolorach, a także obuwie, gdzie ten sam model ma wiele rozmiarów. Rozwiązanie to można wykorzystać również w przypadku elektroniki, np. kiedy producent oferuje ten sam model telefonu w kilku wariantach kolorystycznych.
Przykłady można mnożyć, natomiast najważniejszy jest fakt, że tworząc jeden produkt z wariantami, ograniczasz do minimum szkodliwe zjawisko duplikacji wewnętrznej opisów i kanibalizacji słów kluczowych. Przygotowujesz wtedy jedną kartę produktową z jednym oryginalnym opisem pasującym do wszystkich opcji, a wybór konkretnej wersji będzie się opierał o zaznaczenie określonego wariantu produktu.
Dane strukturalne
Kontynuując aspekty techniczne strony produktowej, warto zwrócić szczególną uwagę na dane strukturalne, zwłaszcza znaczniki Schema.org. Pozwalają one oznaczyć kluczowe cechy produktu w kodzie strony, co ułatwia interpretację ich znaczenia wyszukiwarkom i może przełożyć się na dodatkowe elementy w wynikach wyszukiwania.
Danymi strukturalnymi warto oznaczyć przede wszystkim:
- nazwę produktu,
- cenę,
- dostępność w ofercie,
- opinie i oceny użytkowników,
- opis,
- zdjęcia,
- breadcrumbs.
Wskazówki dotyczące wykorzystania oraz więcej rodzajów danych strukturalnych znajdziesz na stronach porad Google oraz Schema.org.
Łącz SEO i użyteczność
Łącząc aspekty UX, UI i SEO na karcie produktowej zyskasz wiele, przyciągając uwagę potencjalnych kupujących już na etapie ich wizyty w wyszukiwarce. Dodając nowe elementy funkcjonalne i opisowe, pamiętaj o tym, by były one widoczne w kodzie strony interpretowanym przez roboty wyszukiwarki, a także dostępne zarówno w wersji mobilnej, jak i na ekrany komputerów.
Autor artykułu

Bartłomiej Tomczyk
Specjalista SEO w DevaGroup
Od 2018 roku tworzy i realizuje strategie pozycjonowania dla firm, sklepów i blogów często z niszowych branż. Autor wielu artykułów i opinii, publikowanych na blogach znanych firm tj. m.in. Senuto oraz Majestic. Prelegent webinarów organizowanych przez DevaGroup. Dzieląc się wiedzą, ogromną ilość czasu poświęca podstawom działań SEO – bo jeśli budować, to na solidnych fundamentach.
- SEO w 2025: rok hybrydowych wyników i walki o „ludzki” internet – podsumowanie - December 29, 2025
- Wersje językowe strony. Na co uważać? - November 18, 2025
- Jak tworzyć skuteczne treści pod Google AI Overviews? 10 wskazówek - October 30, 2025