
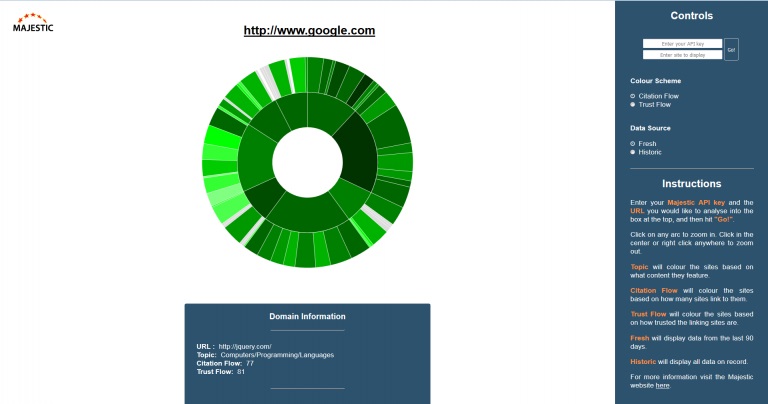
Wizualizacja danych zawsze była jedną z pasji firmy Majestic. Kiedy jednak stanęliśmy przed zadaniem: „Wykorzystajcie bibliotekę D3, aby zaprezentować możliwości Majestic”, wydawało się to trudne do zrealizowania nie tylko dla początkujących, ale i doświadczonych programistów. Z tego miejsca ja, Sam i Christoph startowaliśmy zaledwie sześć tygodni temu…
Początki
Jako tegoroczni letni stażyści zdecydowaliśmy się poszukać inspiracji w pracy naszych poprzedników z ubiegłego roku. Po zapoznaniu się z narzędziem Social Explorer stworzonych przez zeszłorocznych stażystów postanowiliśmy rozpocząć opracowywanie podobnej wizualizacji, która podążałaby takim samym torem, ale dotyczyłaby witryn zawierających backlinki, a nie kont na Twitterze. Wynik naszej pracy, choć w pełni funkcjonalny, nie przedstawiał jednak danych Majestic w odpowiedni sposób. Oczywiście wyświetlał je, lecz — jak wkrótce mieliśmy się przekonać — często nie chodzi o samą prezentację informacji, lecz także o sposób ich udostępniania.

Na tym etapie Christoph niestety musiał nas opuścić, byliśmy jednak wdzięczni za jego wkład.
Szybciej, wyżej, dalej
Mimo że nasz zespół stracił jedną osobę, Sam i ja nadal chcieliśmy wcielić w życie otrzymane wskazówki i odwzorować dane w nowym formacie grafu skierowanego siły.
Podejście oparte na wykorzystaniu grafu skierowanego siły wydawało się lepsze z kilku powodów:
- Każdy link na grafie został przedstawiony w formie linku zwrotnego, zatem sposób działania linków zwrotnych był łatwiejszy do przedstawienia graficznego.
- Możliwe stało się przedstawienie znacznie większych pakietów danych w jednym ujęciu, bez konieczności skomplikowanego nawigowania po wizualizacji.
- Istnieje wiele więcej aspektów reprezentacji graficznej, które mogą zostać wykorzystane do przedstawienia danych (np. kolor linii, rozmiar węzła, kolor węzła itd.).
Po wielu tygodniach eksperymentowania i żonglowania danymi możemy w końcu pokazać wam to, co udało nam się stworzyć.
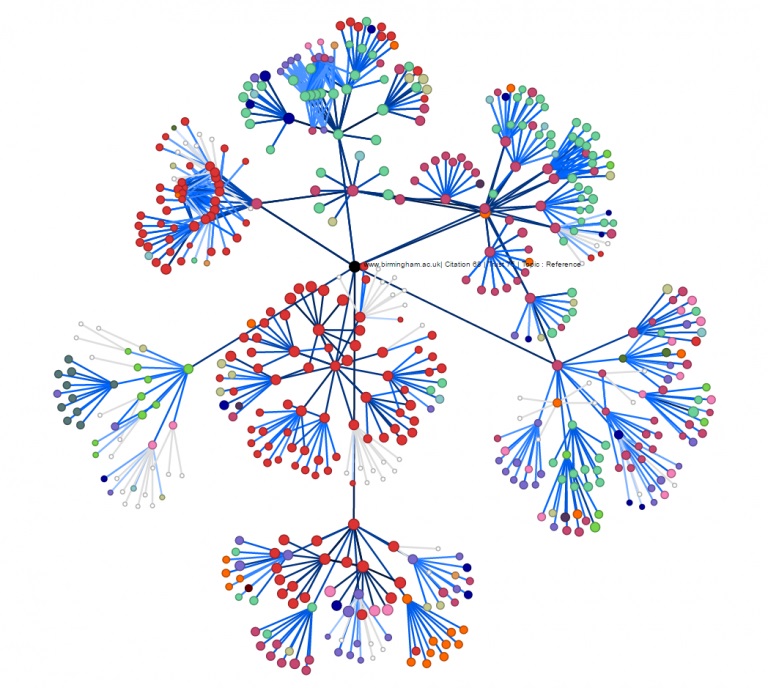
Page Link Network — co to jest?
„Począwszy od witryny centralnej, narzędzie Page Link Network przedstawia główne linki zwrotne prowadzące do witryny, linki zwrotne wskazujące na sąsiadujące witryny i tak dalej”.

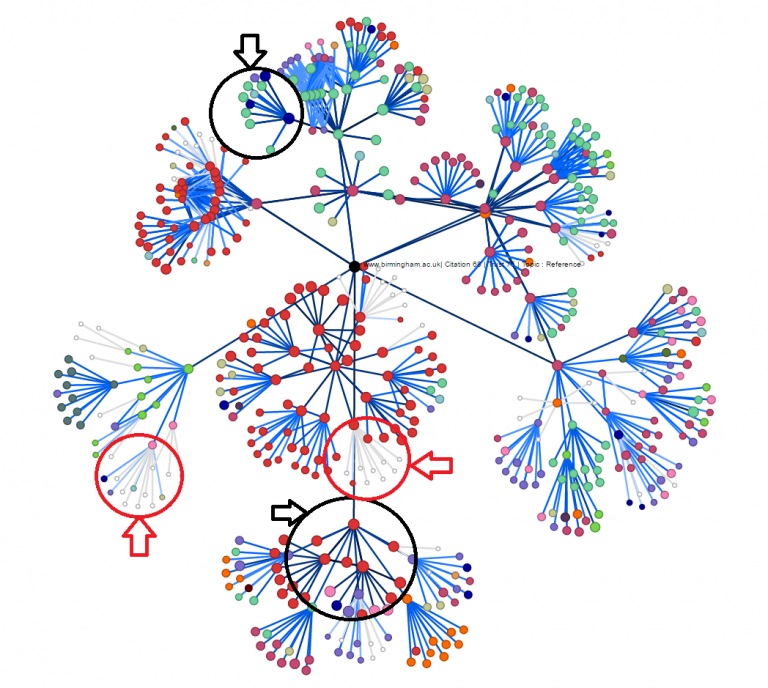
Narzędzie Page Link Network idealnie nadaje się do graficznego przedstawiania wzajemnych powiązań stron, a także do określania źródła (źródeł) zmian wskaźnika Trust Flow danej witryny. Kolor linii przedstawia wskaźnik Trust Flow witryny zawierającej linki zwrotne (im ciemniejszy kolor niebieski, tym wyższy poziom zaufania). Możliwe jest więc wskazanie zbiorów witryn o wysokim (bądź niskim) wskaźniku zaufania na podstawie samej analizy kolorów. Po prawej stronie przykłady zbiorów o niskim wskaźniku zaufania są otoczone czerwonym kółkiem, natomiast przykłady zbiorów o wysokim wskaźniku zaufania są zakreślone kolorem czarnym.
Chcielibyśmy, abyście sami wypróbowali to narzędzie, dostarczyliśmy więc dane pochodzące z witryn następujących uczelni wyższych:
- Uniwersytet Birmingham
- Uniwersytet Aston
- Uniwersytet Birmingham City
- Massachusetts Institute of Technology
- Uniwersytet Cambridge
- Uniwersytet Oxford
- Imperial College London
Aby wypróbować narzędzie, wystarczy przejść do witryny laboratoriów, a potem na nową stronę stażystów z roku 2016 (obecnie jest ona dostępna tylko w języku angielskim).
W ciągu najbliższych tygodni planujemy wprowadzić kilka nowych aktualizacji, miejcie więc oczy szeroko otwarte i dajcie znać, co o tym wszystkim sądzicie!
- Mapowanie Internetu — eksperyment Majestic - September 8, 2016






