
Ponad 7 lat temu na rynek wprowadzono wytyczne Google Material Design, które z ubiegiem czasu stały się charakterystycznym wyglądem ich witryn oraz usług opartych na aplikacjach. Material Design został również przyjęty przez szerszą społeczność projektantów, którzy z chęcią korzystają z wytycznych poza platformami Google. W tym artykule dowiesz się o najważniejszych cechach tego stylu graficznego oraz dlaczego warto go używać.
Czym jest Material Design?
Material Design to standard projektowania i tworzenia stron internetowych oraz aplikacji. Jest odpowiedzią na stare, nieprzyjazne dla użytkownika i chaotyczne style projektowania, a jego celem jest prowadzenie porządku i jedności w projektowaniu stron. Został stworzony przez Google w 2014 roku. Zaprezentowano go podczas premiery aplikacji Google Now, a następnie wdrożono do innych produktów. Cały system projektowania i dokumentacja są dostępne na material.io.

Specyfikacja Material Design zawiera wytyczne dotyczące wszystkiego: typografii, siatek, przestrzeni, skali, koloru i obrazów. Również umożliwia projektantom tworzenie zamierzonych projektów z hierarchią, znaczeniem i koncentracją na wyniku końcowym. Dodatkowo Material Design niesie doskonałą pomoc SEO. Ich wspólną misją jest praca nad widocznością witryny. Od strony projektowej zależy nam, aby strona była użyteczna, przyciągała uwagę i odpowiadała potrzebom użytkowników. Tego samego będzie oczekiwał specjalista SEO, dla którego widoczność w wyszukiwarce i funkcjonalność strony są najważniejszymi elementami. Tworząc witrynę warto pamiętać, że dla Google ogromne znaczenie ma również jakość, a nie tylko techniczne elementy, które może zapewnić specjalista SEO. Dlatego tak bardzo ważne jest, aby web design współpracował z SEO w celu osiągnięcia najlepszych efektów.
Podstawowe zasady Material Design
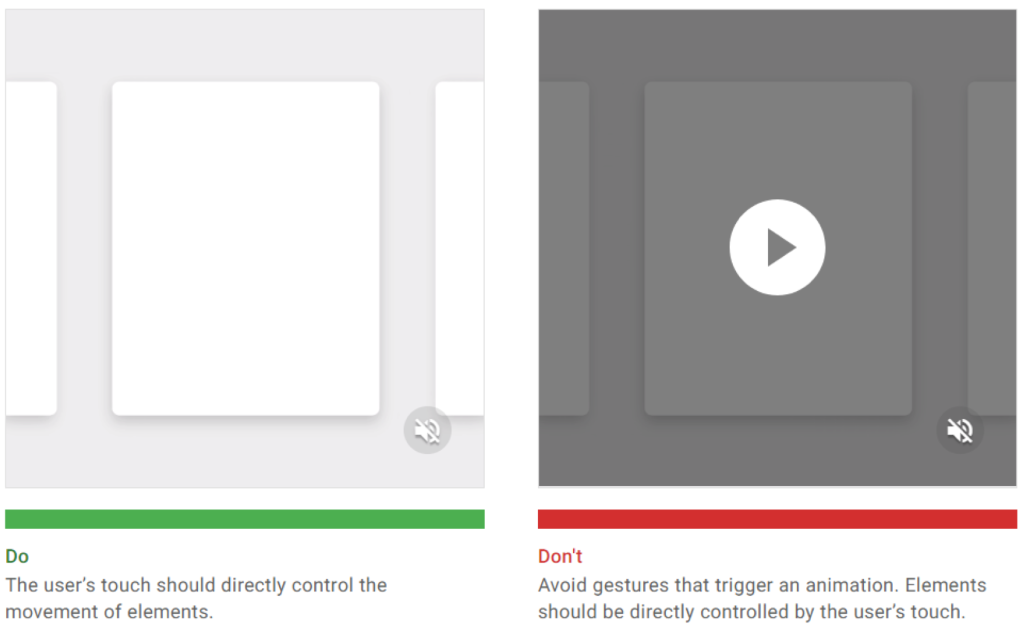
Podobnie jak w przypadku podstawowych zasad, których musimy przestrzegać podczas projektowania stron internetowych, Material Design ma trzy własne zasady. Pierwszą z nich jest intuicyjność. Interfejsy są nasycone właściwościami fizycznymi, aby użytkownicy mogli polegać na swojej intuicji i naturalnych działaniach podczas korzystania ze stron lub aplikacji. Dotyk użytkownika powinien bezpośrednio sterować ruchem elementów. Warto unikać gestów uruchamiających animację.

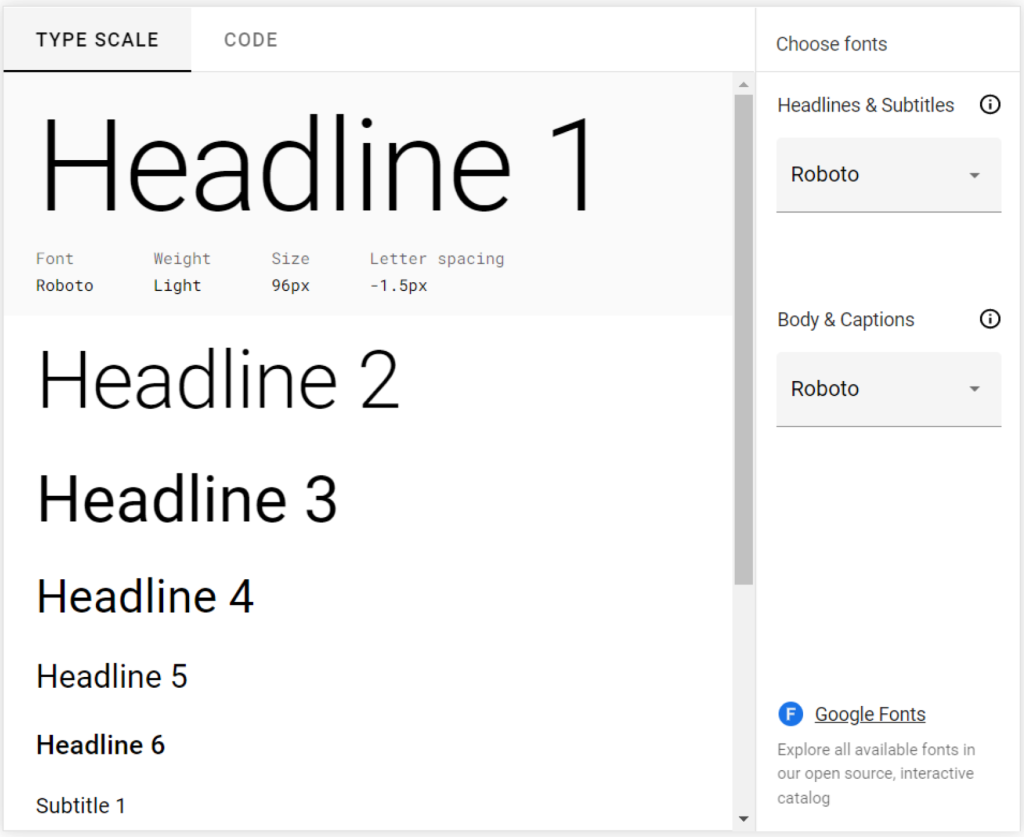
Druga zasada mówi o celowości. Spójrzmy na przykład z sekcji Material Foundation na temat typografii internetowej. Jak widzimy wszystko jest dokładnie opisane. Każda sekcja zawiera sposób działania komponentów z wyjaśnieniem dlaczego tak, a nie inaczej. W Material Foundation znajdziemy również informacje o nawigacji, kolorach, dźwięku, ikonach, kształcie, ruchu, a także interakcjach.

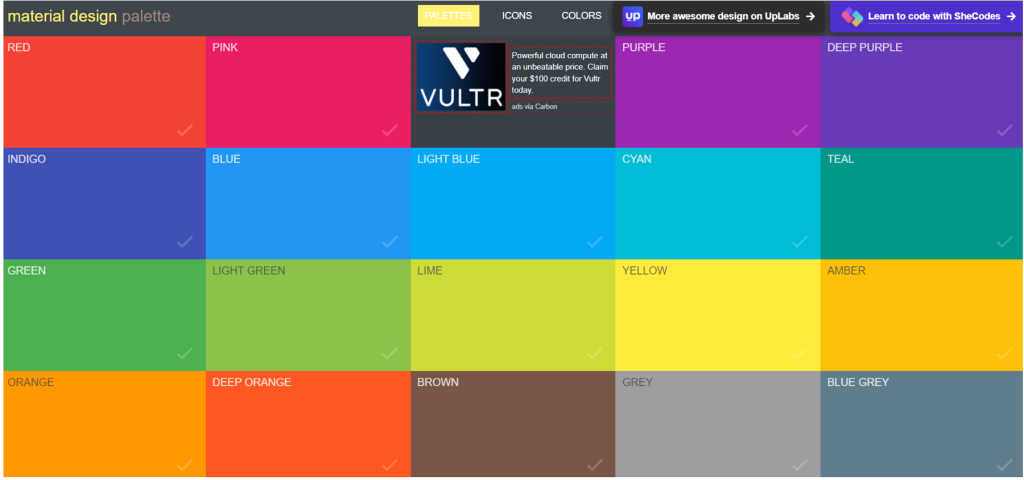
Już od samego początku Material Design mocno koncentrował się na projektowaniu opartym na siatce, jasnej hierarchii typograficznej, odważnych paletach kolorów i znaczącej animacji. Naciskano na mocniejsze kolory, aby stworzyć większy kontrast i głębię w interfejsie użytkownika.

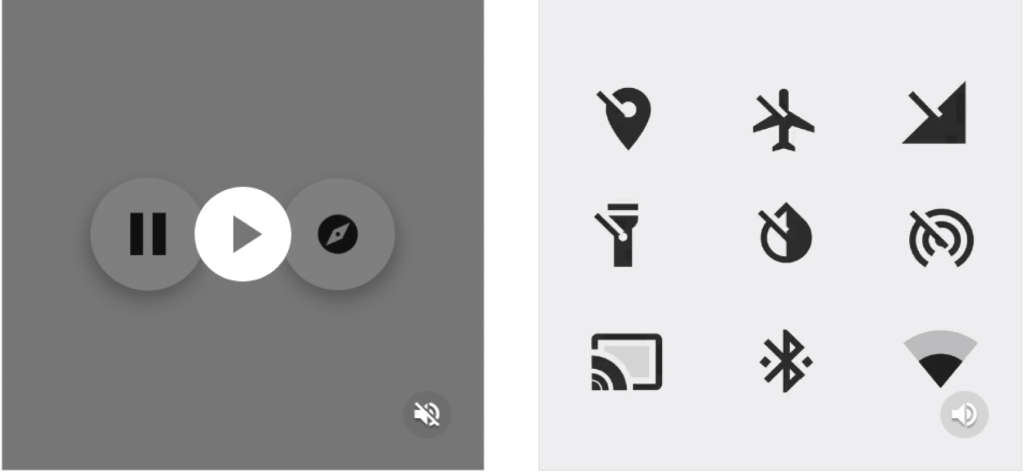
Trzecią zasadą, ale nie mniej ważną jest ruch. Istnieje kilka powodów, dla których Material Design wymaga ruchu w projektowaniu. Najistotniejszym z nich jest pomoc w koncentracji i doprowadzenie użytkowników do najważniejszych części strony oraz dostarczanie informacji. Liczy się również dodanie trochę osobowości i radości do interfejsu. Elementy tak małe jak ikony mogą być animowane:

Źródło: material.io.
Reklamy pełnoekranowe również mogą być animowane. Na przykład, gdy użytkownicy czekają na otwarcie nowego ekranu. Tak naprawdę wszystko zależy od tego, czy ruch jest potrzebny do informowania, skupiania się lub wyrażania w tym momencie podróży użytkownika po stronie.
Narzędzia Material Design
Projektanci chwalą sobie dostęp do zestawów startowych takich jak:
- Czcionki Google
- Szablony do projektowania materiałów
- Zestawy ikon
- Zestawy projektowe dla Adobe, Sketch i Figma
Znajdziemy również narzędzia do dostosowania koloru lub typografii.
Charakterystyka Material Design
Kolor
Wykorzystuje się dwa główne kolory: podstawowy i dodatkowy. Pierwszy z nich stanowi bazę do tworzenia kolejnych jego wariacji. Kolor dodatkowy powinien odznaczać się na tle podstawowego i być wykorzystywany do wyróżniania istotnych elementów projektu, przykładem może być link.
Kolor tekstów
Podstawowy kolor bazuje na czerni. Może być rozjaśniany za pomocą przeźroczystości do 87% dla tekstu głównego, 54% dla dodatkowego i 38% dla nieaktywnego, przypisów oraz ikon. Teksty wykorzystywane na ciemnych tłach bazować powinny na bieli i być rozjaśniane odpowiednio do 100%, 70% i 50%. Wykorzystywanie przeźroczystości, zamiast stałych odcieni pozwala na zachowanie wysokiej estetyki przy jedoczesnym, znacznym uproszczeniu stylów.
Trójwymiarowa płaszczyzna
Material Design w odróżnieniu od innych styli graficznych charakteryzuje się trójwymiarowością. Można ją osiągnąć dodając do elementów odpowiednie cienie. Istnieją 3 rodzaje głębokości, dzięki którym możemy wyodrębnić każdy poszczególny element na stronie lub aplikacji.
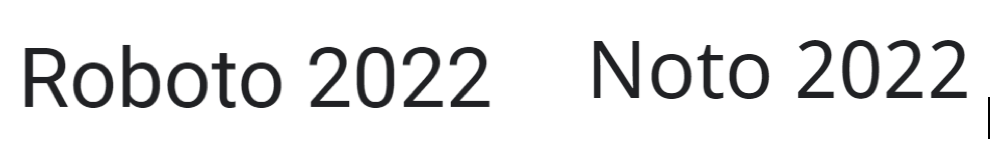
Krój fontu
Podstawowym krojem jest Roboto. Dodatkowym, który może być wykorzystywany alternatywnie w przypadku języków zawierających specyficzne znaki (chińskie lub japońskie) jest np. Noto.

Dlaczego warto korzystać z Material Design?
Celem dla każdej firmy jest stworzenie witryny, która będzie funkcjonalna i użyteczna dla każdego użytkownika oraz będzie pojawiać się w wyszukiwarce Google na pierwszych pozycjach. Aby osiągnąć zamierzony cel i pełną satysfakcję użytkownika warto skupić dużą uwagę na elementach dobrego projektowania, a nie tylko poprawnym SEO. Strona powinna wzbudzać dobre wrażenie oraz być atrakcyjna dla oka, bez tego potencjalny użytkownik prawdopodobnie zrezygnuje z przeglądania naszej strony i odwiedzi konkurencyjne, które mimo gorszych wyników pozycjonowania mają lepszy interfejs. Warto pamiętać, że to, co dobre jest dla użytkownika, jest też dobre dla SEO. Stosując podstawowe zasady Material Design w naszych projektach stron internetowych możemy być pewni, że potencjalny użytkownik zostanie na naszej stronie, a na tym zależy nam najbardziej.

Podsumowanie
W artykule poruszyliśmy temat Material Design. Najważniejsze cechy tego stylu graficznego to trójwymiarowa płaszczyzna, żywe i dobrze dobrane kolory oraz trzy podstawowe głębokości, które można stosować do wyróżniania elementów znajdujących się nad innymi. Warto również pamiętać, że Material Design polega na uświadomieniu sobie odpowiedniej hierarchii elementów strony czy aplikacji. Jest to zdecydowanie ciekawy i funkcjonalny styl graficzny, który z pewnością zainteresuje nie jednego projektanta.
Autorka artykułu:

Karolina Burda – stażystka ds. SEO w DevaGroup. Prywatnie miłośniczka tańca towarzyskiego, sztuki współczesnej i podróży.
- Kontynuuj działania z funkcją Ostatnia Aktywność! - April 4, 2023
- Budowa wizerunku eksperta z wykorzystaniem zasad SEO - March 13, 2023
- Linkowanie wewnętrzne – jak robić to mądrze? - March 9, 2023






