
Na pozycjonowanie stron internetowych nie ma jednej sprawdzonej recepty. Nie zawsze można osiągnąć najwyższe pozycje, zachowując przy tym rentowność projektu. Zdarza się, że mimo dopracowanego contentu, znakomitej optymalizacji, silnego profilu linkowego, poprzedzonego dokładną analizą konkurencji, strona rankuje w wynikach wyszukiwania wysoko, ale nie najwyżej.
W takich sytuacjach więcej ruchu organicznego przejmują te witryny, które są jeszcze wyżej w SERP-ach – często dużo większe, o rozpoznawalnym brandzie, giganty takie jak Allegro, OLX etc. Wtedy dalszy wyścig zbrojeń i siłowanie się w konwencjonalny sposób mija się z celem. Pytanie, czy mimo wszystko jest się wtedy na straconej pozycji?
Specjalista SEO w roli Dawida może pokonać Goliata, o ile dobierze odpowiedni kamyk i … trafi. Takie możliwości daje wyróżnianie strony w SERP-ach. Zobaczmy, co można jeszcze dodać do procy wystrzeliwującej strony na wysokie pozycje!
Pytania w SERP-ach dzięki FAQPage
Przy sprzedaży reklam w świecie analogowym, duże znaczenie kładzie się na zajmowaną przez nie powierzchnię. Wychodzi się z założenia, że reklama na pół lub całą stronę w czasopiśmie drukowanym ma większą szansę dotarcia do odbiorcy, niż mały baner w treści artykułu. Podobnie jest z przestrzenią reklamową na portalach internetowych.
Jakby nie patrzeć, strona wyników wyszukiwania, czyli SERP (Search Engine Result Page), jest listą poszczególnych ogłoszeń przypisanych do danego zapytania rozumianego jako fraza kluczowa).
W tym kontekście zajęcie przestrzeni, która zmieściłaby dwa wyniki (ogłoszenia), może przykuć uwagę użytkownika. Można spróbować to zrobić poprzez dodanie sekcji FAQ z pomocą danych strukturalnych FAQPage (https://schema.org/FAQPage).
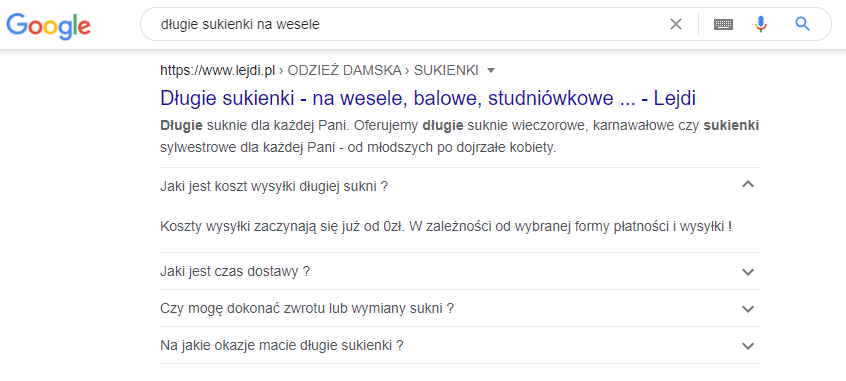
Zobaczmy to na przykładzie frazy długie sukienki na wesele. Jeden z wyników zajmuje większą przestrzeń poprzez prezentację standardowych pytań z krótkimi odpowiedziami.

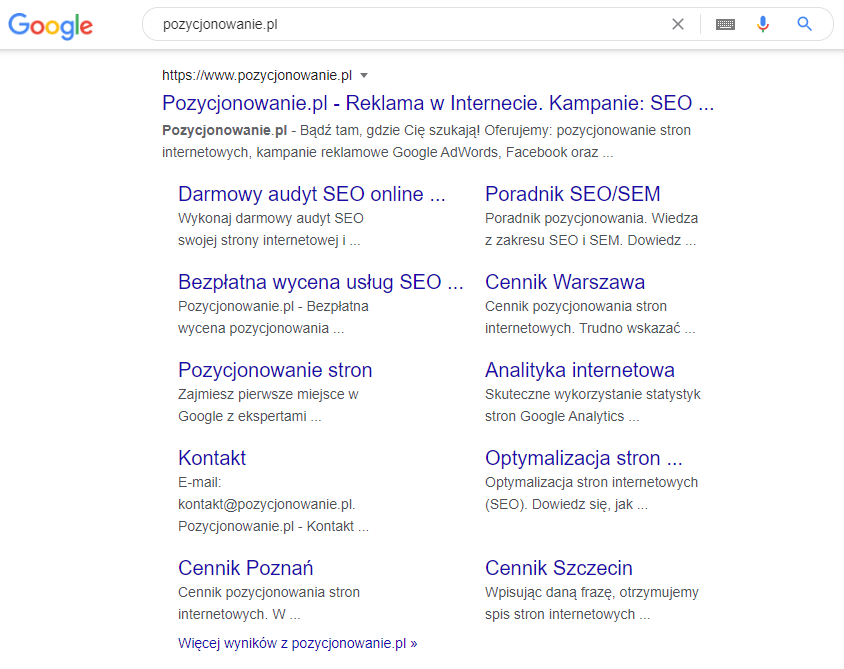
Takie rozszerzenie może nie wygląda tak imponująco jak Google sitelinks, ale w odróżnieniu od niego może być wyświetlane dla fraz niepowiązanych z brandem.

Aby Google mógł wyświetlić taką rozszerzoną sekcję, na stronie należy dodać pytania oraz odpowiedzi w formie tekstowej, na przykład na samym końcu wpisu, kategorii lub w sidebarze.

Warto zwrócić uwagę, że na początku każdego pytania dodano emoji. Jeszcze jakiś czas temu pozwalało to na wyświetlanie ich w tej formie także w SERP-ach, ale Google coraz rzadziej na to pozwala.
Aby dopełnić formalności koniecznych do rozszerzenia swojego wyniku w Google, należy dodać dane strukturalne FAQPage. Można to zrobić z pomocą: https://technicalseo.com/tools/schema-markup-generator/, by wygenerować dane w JSON-LD, a powstały skrypt umieścić na danej podstronie.

Warto pamiętać, że Google może, ale nie musi, wyświetlić takiego wyniku. Co więcej, z dnia na dzień ta sytuacja może się zmienić.
Od strony biznesowej należy przemyśleć nie tylko pytania, ale przede wszystkim odpowiedzi, jakie chce się zaprezentować. Trzeba je napisać w taki sposób, by były pomocne, ale nie odstraszały użytkowników, np. zamiast pisać, że przesyłka kosztuje X złotych, lepiej wspomnieć, że od Y złotych jest darmowa wysyłka. Reasumując – należy stosować język korzyści!
Rozszerzenie wyniku poprzez spis treści (ToC)
Linkowanie wewnętrzne jest bardzo istotne w pozycjonowaniu stron. Oprócz linkowania innych podstron, można też tworzyć linki prowadzące bezpośrednio do sekcji danej podstrony redagując w ten sposób spis treści (Table of Contents – ToC). Utworzenie takich linków w obrębie danego artykułu pozwala na rozszerzenie wyniku o dodatkowy wiersz.

Zwróćmy uwagę na drugi z prezentowanych wyników – zajmuje on więcej miejsca od pozostałych. Co więcej, sugeruje, że wpis jest rozbudowany i porusza daną tematykę szerzej, umożliwiając przejście do konkretnej sekcji.
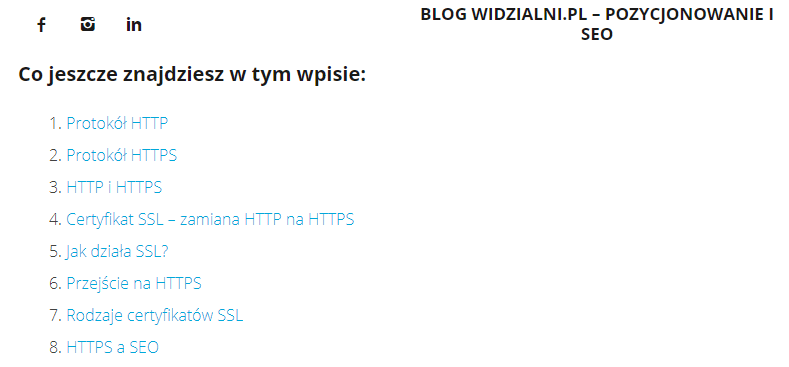
Jak umożliwić wyświetlenie takich dodatkowych linków? Zobaczmy na prezentowanym przykładzie.

Przeanalizujmy krok po kroku:
- na stronie utworzono listę nagłówków w nim występujących,
- każdy z nich jest linkiem z kotwicą (#), np. twoja-domena.pl/adres-url#nazawa-sekcji,
- do każdego nagłówka dodano id o wartości zbieżnej z nazwą kotwicy, np. id=”nazwa-sekcji”.
Tworząc tego typu spisy, warto pamiętać, że lepiej by poszczególne słowa w nazwach sekcji były oddzielone myślnikami (–) a nie np. podkreślnikami (_). Przy większej skali wpisów nie trzeba oczywiście dokonywać takich zmian ręcznie. W przypadku CMS WordPress można użyć odpowiedniej wtyczki, takiej jak Table of Contents, lub podobnej, i odpowiednio ją skonfigurować. Jednak by takie rozwiązanie działało sprawnie, należy zadbać o odpowiednią strukturę nagłówków przy tworzeniu i optymalizacji artykułów.
Ubogacenie podstron o emoji
Stosowanie emoji w marketingu, zwłaszcza w social mediach, stało się codziennością. Ponieważ są one sprawnie interpretowane przez Google (będąc w sumie ciągiem znaków), można je stosować zarówno w tytułach stron, meta description, jak i w nawigacji okruszkowej. Warto zauważyć, że emoji jako takie też jest osobną frazą, za pomocą której można wyszukiwać.

Zobaczmy, jak po kolei można wykorzystać emoji do wyróżnienia SERP-ów.
Wyróżnienie wyniku dzięki emoji w title
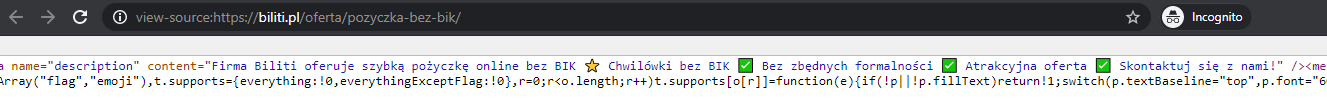
To, czy zawartość znacznika <title> zostanie wyświetlona w wynikach wyszukiwania, zależy od Google. Niemniej jednak, można do niego dodać dopasowane emoji w nadziei, że Google go nie pominie.

Dla powyższego przykładu tytuł nie został ani wygenerowany sztucznie ani zmodyfikowany przez Google.
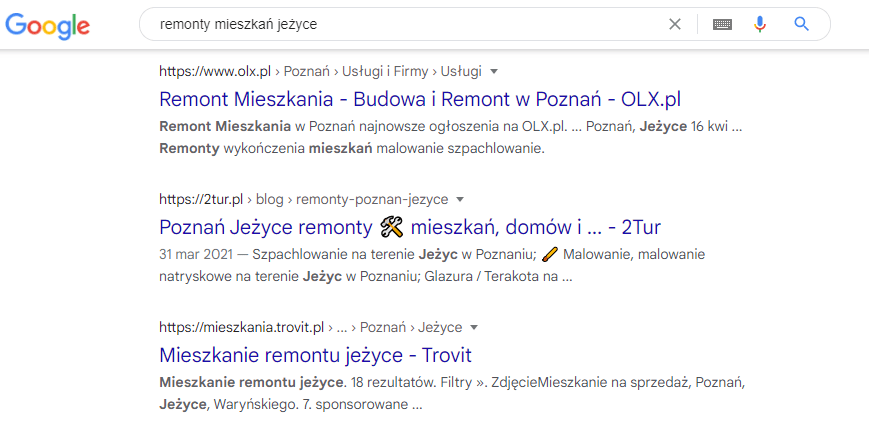
Nasuwa się pytanie, czy takie działanie ma prawo przynieść efekty. Przyjrzyjmy się przykładowi, w którym mniej popularna strona konkuruje z serwisem OLX.

Na pierwszy rzut oka widać, że drugi wynik organiczny odróżnia się od reszty, co może skutkować zgarnięciem większego ruchu. Daje to realną możliwość konkurowania o ruch z dużym oponentem, jakim jest OLX. Co więcej, dla powyższego przykładu Google także wyświetlił inne emoji z treści strony do opisu.
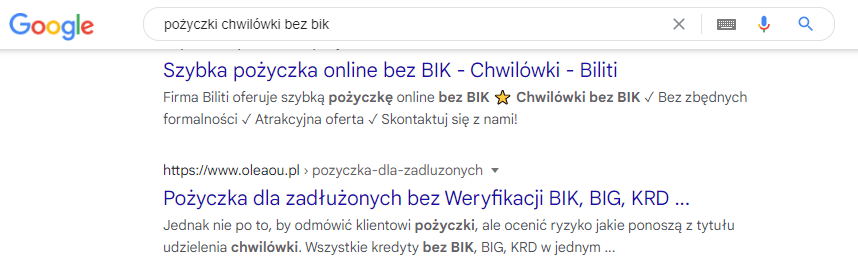
Przykucie uwagi przez emoji w meta description
Nadmiar emoji w meta description jest niekorzystny, ale dobrane z umiarem i kreatywnie mogą zachęcić do kliknięcia.


Warto mieć na uwadze, że Google raz na jakiś czas zmienia politykę wyświetlania emoji. Swego czasu bardzo popularne było dodawanie emoji, takich jak: ⭐, ✔️ czy 🥇. O ile gwiazdki wciąż można spotkać w SERP-ach, to inne emoji są coraz częściej pomijane, albo prezentowane w mniej rzucający się w oczy sposób.


Niekonwencjonalne Breadcrumbs z emoji
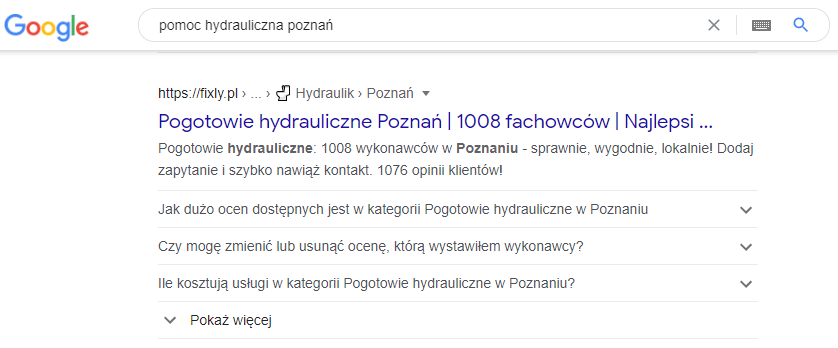
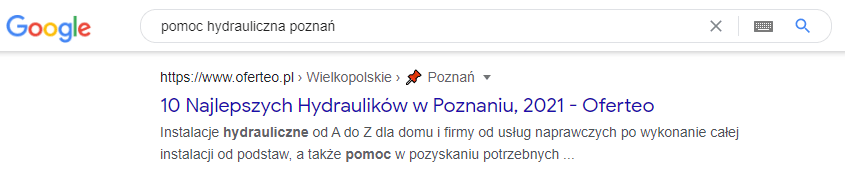
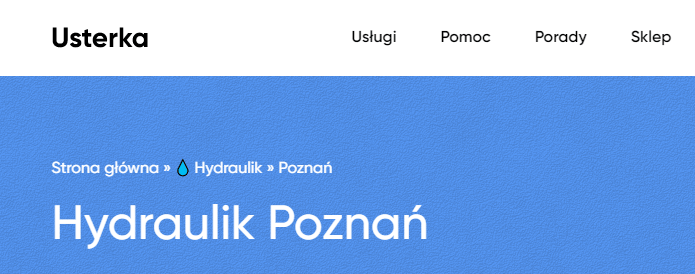
Pisałem już o dodatkowych elementach w sekcji pytań, tytułach, opisach – a gdyby tak wpleść emoji w nawigacje? Okazuje się, że jest to możliwe, a to rozwiązanie szczególnie upodobały sobie serwisy z ofertami specjalistów. Zobaczmy, jak wyglądają przykładowe wyniki dla zapytania pomoc hydrauliczna poznań.



Każdy z trzech serwisów wybrał inne emoji, ale czy każdy dodał je w taki sam sposób?
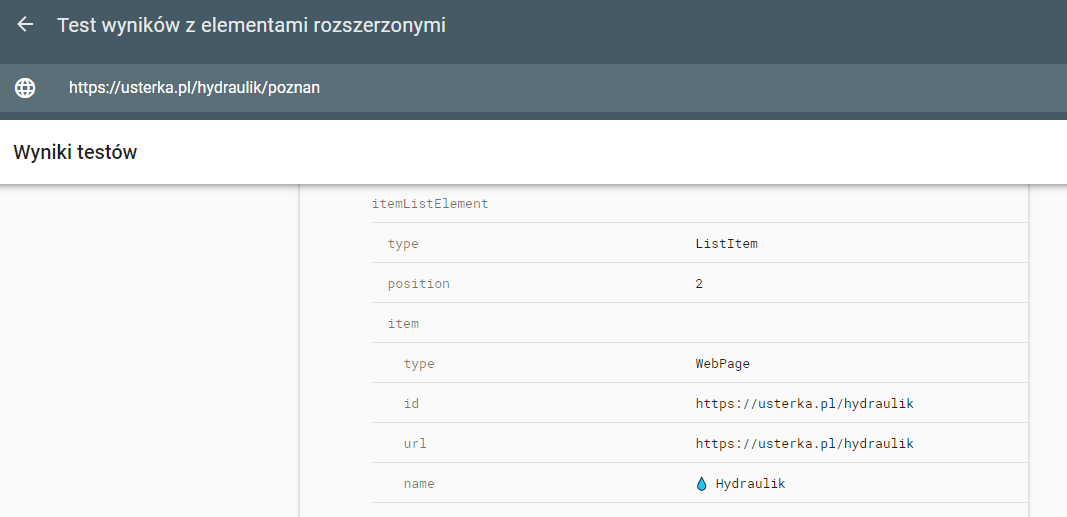
Jak zrobiono to na usterka.pl?
Serwis usterka dodał 💧 bezpośrednio do nawigacji okruszkowej oraz do danych strukturalnych.


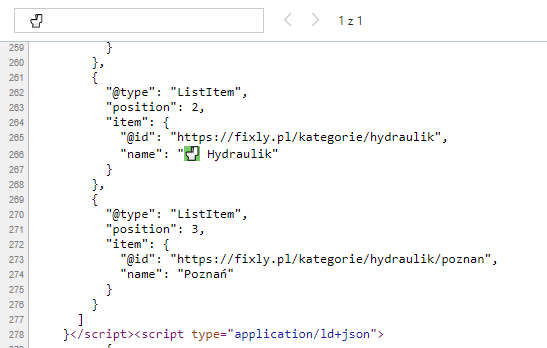
Jak zrobiło to fixly.pl?
Na stronie fixly dodano 🚽 tylko i wyłącznie w danych strukturalnych opisujących Breadcrumbs.

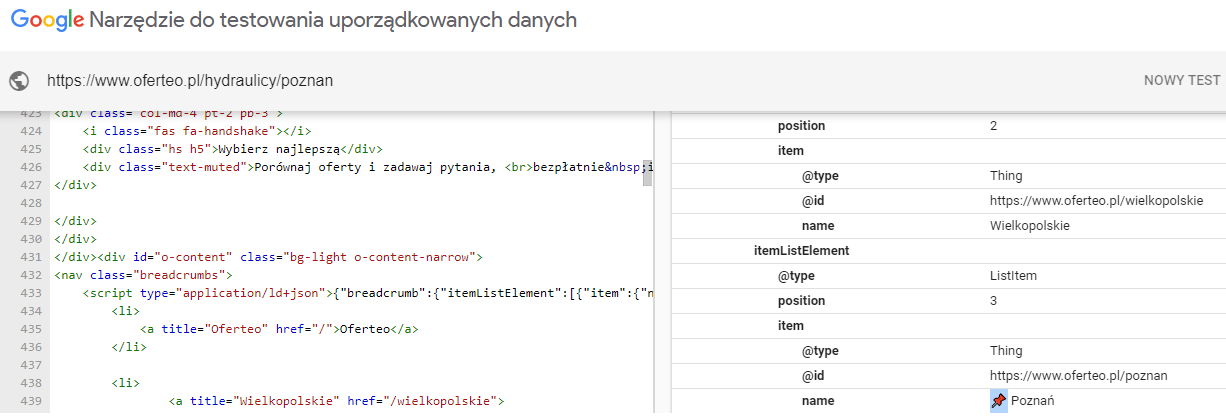
Jak zrobiło to oferteo.pl?
Dodanie 📌 do schema Breadcrumb wystarczyło by emoji pojawiło się w SERP-ach.

Jak widać na zaprezentowanych przykładach, nie trzeba dodawać emoji bezpośrednio na stronie, można je umieścić tylko w danych strukturalnych, a i tak najprawdopodobniej przeniknie do wyników wyszukiwania. Przynajmniej na dzień pisania tego artykułu ;).
Na dodatkową uwagę zasługuje fakt, że zarówno fixly, jak i usterka zastosowały równocześnie emoji w nawigacji oraz FAQPage.
Skąd brać pomysły na emoji?
W jaki sposób dobierać emoji do swoich wyników? Nie ma jednoznacznej odpowiedzi, jednak otrzymuje się możliwość kreatywnego działania – o ile nie odejdzie się zbyt daleko od ogólnie przyjętych standardów i wybrane emoji pasują do grupy docelowej witryny.
Należy też pamiętać, że każde emoji wygląda inaczej na różnych urządzeniach! Dlatego przed publikacją, warto posłużyć się, np. https://emojipedia.org/ by je podejrzeć lub znaleźć odpowiednie dzięki wewnętrznej wyszukiwarce.
Przed zastosowaniem jakiegokolwiek emoji, warto sprawdzić, czy nie ma ono dodatkowego „ukrytego” znaczenia, które nie pasuje do jego pierwotnego przeznaczenia.
Gdyby tak pogrubić title …
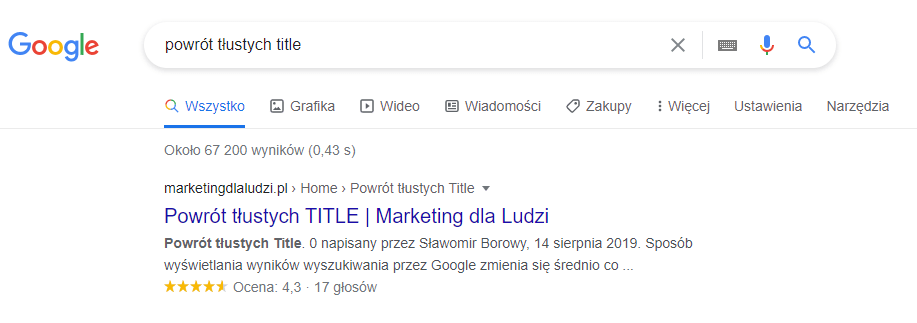
Jeszcze w roku 2019 sposób sztucznego pogrubiania tytułów stron opisywał Sławomir Borowy w artykule: Powrót TŁUSTYCH title. Opisana technika pozwalała wyróżnić się nie tylko w SERP-ach, ale także na karcie przeglądarki.

Specjalnie napisałem, że pozwalała, gdyż dla prezentowanego artykułu działa na samej karcie, jednak w wynikach wyszukiwania już nie.

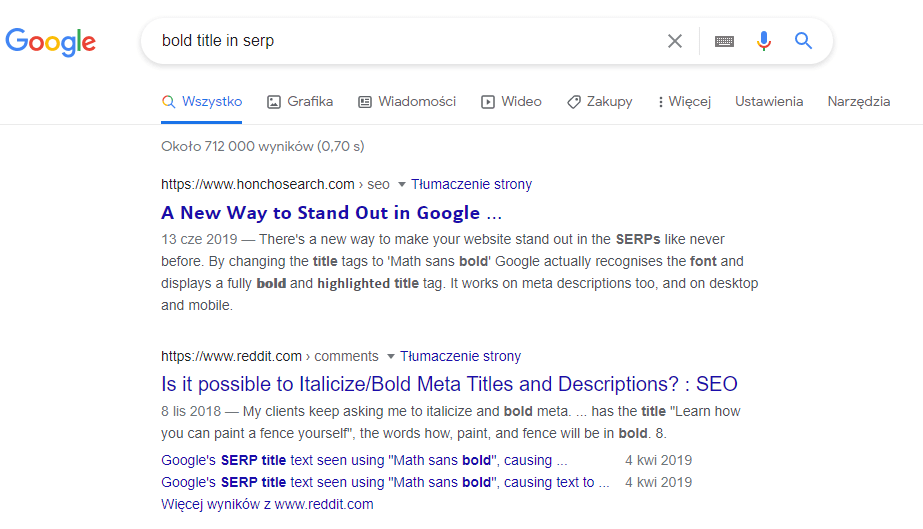
W sieci wciąż można znaleźć wyniki, które mimo wszystko mają pogrubione tytuły lub ich fragmenty.


Oznacza to, że … wciąż można próbować pogrubić tytuły poszczególnych podstron za pomocą generatorów, takich jak: http://qaz.wtf/u/convert.cgi?text=T%C5%82usto. Jednak o tym, czy rzeczywiście będą TŁUSTE, zadecyduje Google ;).
Podsumowanie
Reasumując możliwości ubogacania wyników wyszukiwania, można to zrobić między innymi poprzez:
- dodanie sekcji FAQ opisanej danymi strukturalnymi,
- wdrożenie spisu treści do danej podstrony,
- dodanie emoji do title, meta description czy breadcrumbs (można także w adresie URL, ale nie jest to zalecane),
- „pogrubianie” tytułów.
Nie są to oczywiście wszystkie sztuczki, które można zastosować. Na pewno warto rozważyć ich użycie jako element dodatkowy, by nie tyle wspomóc pozycjonowanie swoich stron internetowych, ale zyskać szanse na zwiększenie ruchu.
Pozostaje pytanie: czy i w jaki sposób planujesz wyróżnić swoją stronę w SERP-ach na tle konkurencji?
Autor artykułu

Krystian Grabianowski – Starszy Specjalista ds. Pozycjonowania – Widzialni.pl
W agencji Widzialni.pl zajmuje się szeroko rozumianym pozycjonowaniem stron internetowych. W prowadzonych projektach zwraca szczególną uwagę na UX i content, dodatkowo wspierany przez linkowanie. Dzięki doświadczeniu w sprzedaży pomaga w kreowaniu strategii bazujących na potencjale SEO, a docelowo zorientowanych na pozyskiwanie klientów. Każdy projekt zaczyna od przygotowania długofalowego planu działania – pewnie dlatego, że prywatnie jest miłośnikiem królewskiej gry na 64 polach.
- Kontynuuj działania z funkcją Ostatnia Aktywność! - April 4, 2023
- Budowa wizerunku eksperta z wykorzystaniem zasad SEO - March 13, 2023
- Linkowanie wewnętrzne – jak robić to mądrze? - March 9, 2023








Ciekawe, zwlaszcza fragment o emoji w nawigacji okruszkowej. Nie sadzilem ze to takie proste do dodania na strone!
May 4, 2021 at 9:31 amBrawo dla autora za przykłady i zobrazowanie zdjęciami, że nawet laik zrozumie o co chodzi!
May 4, 2021 at 11:41 am