
Shoper to jedna z wielu platform e-commerce, typu Software as a Serwice, czyli w skrócie SAAS. Oprogramowanie umożliwia obsługę całego procesu sprzedaży. Ogromną zaletą tej platformy jest gotowy silnik, intuicyjny interfejs, a także duże możliwości integracyjne. Zalety tej platformy potwierdza jej popularność. Shoper jest jedną z trzech najpopularniejszych platform e-commerce w Polsce.
Oprogramowanie jest skierowane do małych oraz średnich firm, które posiadają do 50 tysięcy produktów w swojej ofercie. Zaletą oprogramowania, jest duża liczba dostępnych szablonów sklepu, które można bardzo szybko dostosować do własnych wymagań. Możliwe jest również stworzenie swojej własnej indywidualnej szaty graficznej.
Ogromną zaletą Shopera jest możliwość integracji z płatnościami, dostawcami, kurierami, porównywarkami cenowymi oraz wiele innych. Oprogramowanie posiada możliwość fakturowania oraz integracji z popularnymi systemami księgowo magazynowymi.
Pierwszym krokiem pozycjonowania każdej witryny, jest jej optymalizacja pod względem fraz kluczowych oraz prędkości ładowania.
Globalne ustawienia meta tag
Shoper posiada bardzo ciekawe i zarazem pomocne narzędzie, a mianowicie globalne ustawienia meta tagów. W celu optymalizacji, należy przejść do: Ustawienia -> Zaawansowane -> SEO

W tej karcie zostały udostępnione sekcje w których możemy zmienić treści meta tagów dla:
- strony głównej
- karty produktu
- listy produktów w kategorii
- listy produktów według producenta
- bloga
- listy produktów oznaczone jako nowości
- listy produktów w promocji
Duża zaletą jest możliwość wykorzystania zmiennych, które pozwalają na szybkie i wygodne stworzenie schematu generowania treści. Jest to bardzo pomocne w przypadku, gdzie produkty dodawane są przez osoby nie posiadające wiedzy z zakresu SEO.

Wykorzystanie schematu, pozwala na uniknięcie duplikatów. Nie wolno zapominać, że to właśnie na podstawie tagu title wyszukiwarka określa jaka treść znajduje się na stronie. W tym przypadku warto umieścić w nim frazy kluczowe, które będą opisywać sklep.
Optymalizacja kategorii
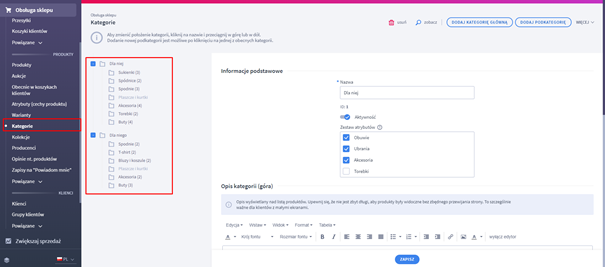
Shoper umożliwia również optymalizację treści meta tagów pojedynczej kategorii. Wprowadzone zmiany, nadpisują ustawienia globalne. Dzięki temu, mamy możliwość precyzyjnego ustawienia odpowiednich fraz, dla konkretnej strony. W tym celu przechodzimy do: Obsługa sklepu -> Kategorie

W tym oknie możemy dodać nową kategorię lub edytować już istniejące. Przechodząc do wybranej kategorii mamy dostępne opcje:
- Określenie podstawowych informacji
Nazwa kategorii , gdzie domyślnie w szablonie jest ustawiona jako nagłówek H1

Możemy również ustawić, czy kategoria ma być aktywna oraz jaki zestaw atrybutów ma posiadać.
- Krótki opis kategorii
Jest on umieszczony w górnej części szablonu

Nie może on być zbyt długi, ponieważ użytkownicy urządzeń mobilnych, będą zmuszeni do scrollowania treści w celu wyświetlenia produktów. Dlatego najczęściej opis zawiera kilka zdań wprowadzających lub nagłówek niższego stopnia, który precyzuje zawartość strony.
- Dłuższy opis kategorii
Umieszczony w dolnej części szablonu pod ofertą produktową.
Opis umożliwia opisanie kategorii, produktów oraz dostarczyć ogólnych informacji o nich. Pod względem pozycjonowania, będą to wartościowe treści w których możemy umieścić dodatkowe nagłówki i frazy kluczowe. Dzięki temu, że dłuższy opis jest zlokalizowany pod ofertą produktową, możemy umieścić tutaj rozbudowaną treść.

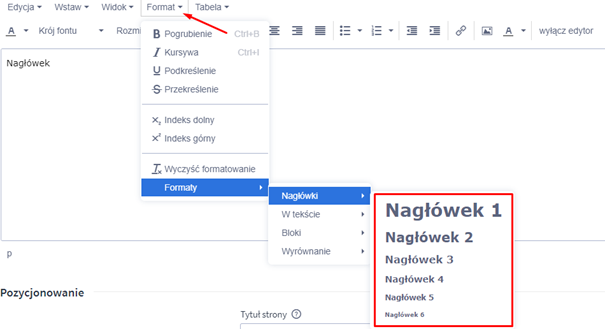
Shoper umożliwia wstawienie do opisów nagłówków od H1 do H6. Jest to bardzo dobre rozwiązanie, szczególnie w szablonach, gdzie nazwa kategorii nie jest ustawiona domyślnie jako nagłówek H1. Dzieje się tak często podczas tworzenia indywidualnej szaty graficznej sklepu.
Celem wstawienia nagłówka do treści należy przejść: Format -> Formaty -> Nagłówki

Dzięki temu podczas optymalizacji mamy możliwość ustawienia dodatkowych nagłówków, które będą zawierać słowa kluczowe.
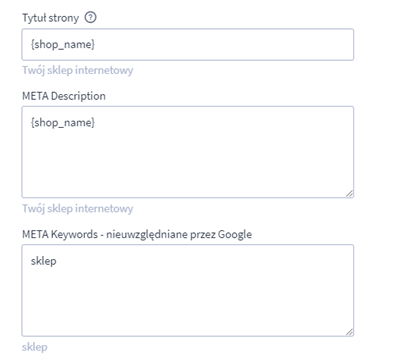
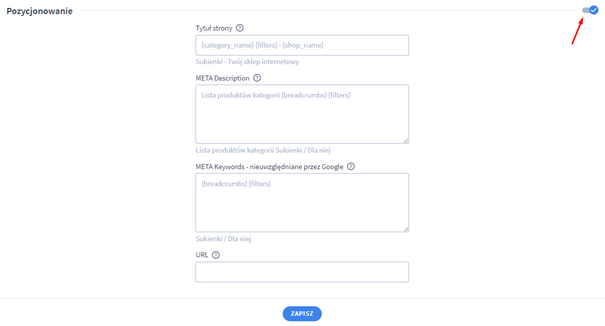
- Edycja meta tag kategorii

Otwierając opcje „Pozycjonowanie” zostaje udostępniona nam możliwość edycji treści meta tagów kategorii oraz jej adresu URL. Jeśli pozostawimy formularz bez zmian, pozostaną domyślne ustawienia globalne.
Optymalizacja karty produktu
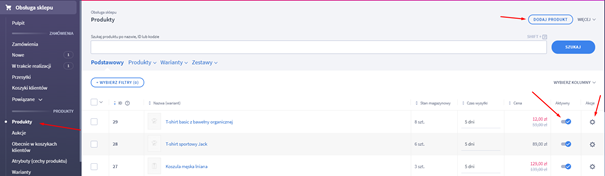
Optymalizacja karty produktowej przebiega bardzo podobnie jak optymalizacja kategorii. Należy przejść do: Obsługa sklepu -> Produkty
Zostanie wyświetlona nam lista wszystkich produktów w sklepie. Na tym etapie mamy możliwość aktywacji produktu lub jego dezaktywacji. Bardzo wygodna opcja, która umożliwia wcześniejsze dodanie produktu do bazy danych oraz jego przygotowanie.

Wybierając ikonę akcji mamy możliwość m.in. edycji produktu.
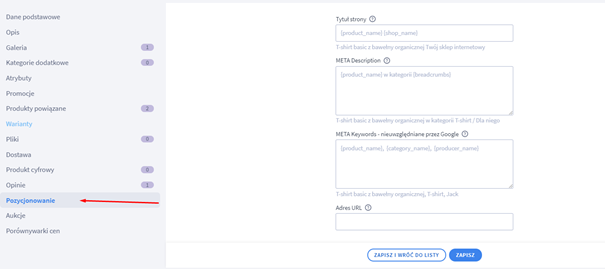
Przechodząc do edycji produktu, zostaje wyświetlone dostępne opcje, jakie ma administrator. Dane podstawowe dotyczą głównie informacji o cenie, ilości, lokalizacji w magazynie, itp. Nas podczas optymalizacji interesuje głównie edycja meta tagów.

Tak samo jak w przypadku kategorii, jeśli nie wprowadzimy zmian, domyślnie będą ustawione treści globalne, czyli tworzone według wcześniej ustalonego schematu. Tutaj również możemy zmienić nazwę produktu (domyślnie ustawiona jako nagłówek H1), description , keywords oraz adres URL. Optymalizacja karty produktowej pozwala na lepsze dopasowanie fraz kluczowych pod względem konkretnego produktu.
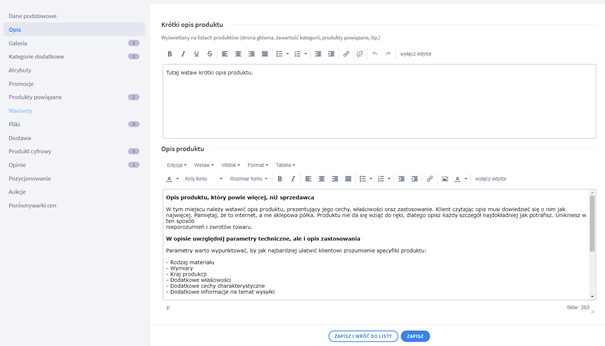
Kolejnym elementem optymalizacji karty produktowej jest opis. To właśnie tutaj, możemy dodać nowe nagłówki i umieścić frazy kluczowe. Dokładny i wyczerpujący opis produktu jest ważny pod względem użytkownika. Warto pamiętać, że kupujący chcą się zapoznać z charakterystyką produktu oraz jego szczegółami. Dodatkowo odpowiednie formatowanie tekstu, sprawi, że będzie on bardziej czytelny i zachęcał do przeczytania.

Optymalizacja ALT obrazków
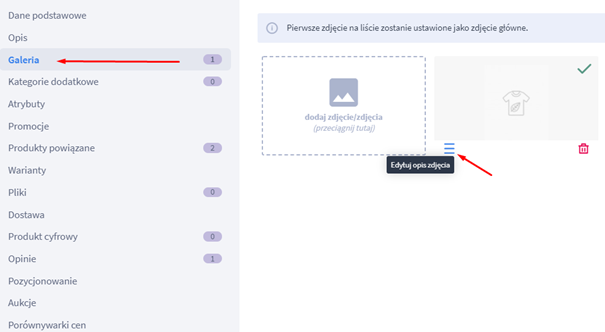
Podczas optymalizacji treści w karcie produktowej, bardzo szybko możemy przejść do optymalizacji atrybutu ALT zdjęć. W tym celu wystarczy przejść do opcji : Galeria

Wybierając Edytuj opis zdjęcia możemy uzupełnić go swoją własną niepowtarzalną treścią. Jest to bardzo ważny element podczas optymalizacji. Daje to możliwość umieszczenia fraz kluczowych w obrębie sklepu, ale również zaindeksowany obrazek będzie w wyszukiwarce pojawiał się pod frazami z atrybutu ALT.
Opinie o produktach
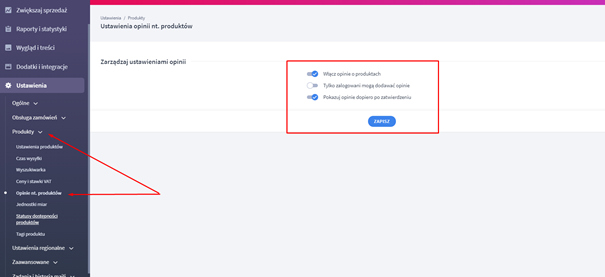
Opinie o produktach dostarczają klientom oraz wyszukiwarce wartościowych treści dotyczących konkretnego produktu. Wielu użytkowników sugeruje się opiniami innych, nim dokona zakupu. To na podstawie opinii innych, wiele osób decyduje się na zakup. Warto jednak pamiętać, że administracja opinii jest równie ważna. Nie ma ona na celu pokazywanie tylko pozytywnych opinii, ale eliminacji treści które nie mają wartości, typu: „ok” , „fajne”, „złe”.

Sitemap i przesłanie jej do GSC
W celu przyspieszenia indeksowania zasobów witryny należy stworzyć plik sitemap. Platforma Shoper taką mapę generuje automatycznie i pozostaje nam jedynie przesłanie jej do Google.
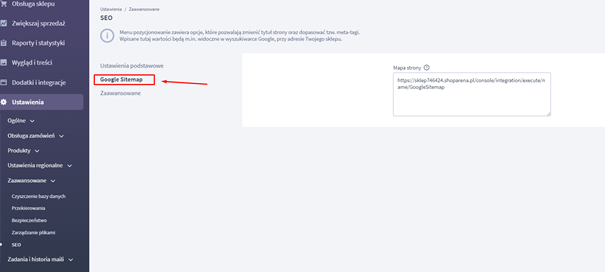
Musimy przejść do: Ustawienia -> Zaawansowane -> SEO -> Google Sitemap. Zostanie wyświetlony adres URL pod jakim znajduje się plik mapy strony. Plik jest generowany automatycznie i zawiera odnośniki do wszystkich kategorii oraz produktów.

Kolejnym krokiem jest zgłoszenie mapy strony w Google Search Console. Zgłoszenie odbywa się w następujących krokach:
- Przechodzimy do Google Search Console
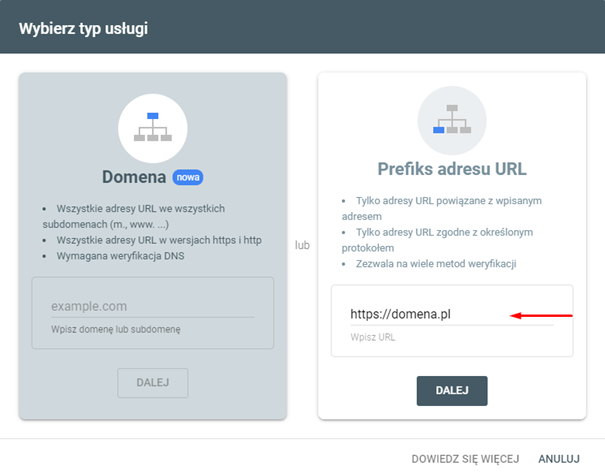
- Wpisujemy adres URL naszego sklepu w opcji: Prefiks adresu URL

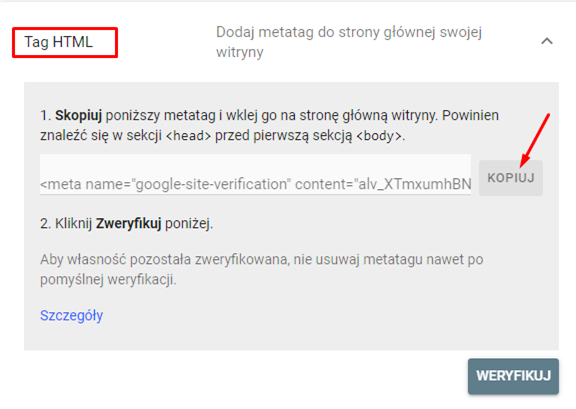
3. Weryfikujemy własność domeny przez wykorzystanie Tag HTML i kopiujemy wygenerowany meta tag.

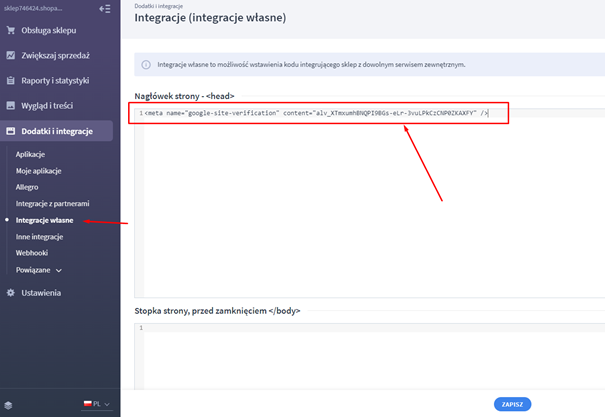
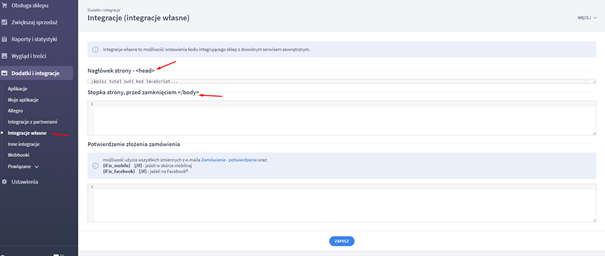
4. Przechodzimy do sklepu i w panelu administratora wybieramy: Dodatki i integracje -> Integracje własne. W sekcji head wklejamy skopiowany meta tag i zapisujemy zmiany.

5. Następnie powracamy do Google Search Console i weryfikujemy nasz sklep.
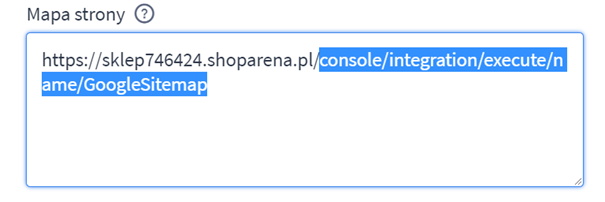
6. Po prawidłowej weryfikacji sklepu, przechodzimy w GSC do Mapa witryny i dodajemy lokalizację mapy. W tym przypadku wpisujemy tylko zaznaczony fragment adresu mapy strony.

Następnie klikamy prześlij, dzięki czemu nasza mapa zostanie przesłana do Google.
Indeksowanie trwa od kilku dni do kilku tygodni, dlatego w tym przypadku należy zachować cierpliwość.
Własne integracje
Przechodząc do zakładki Dodatki i integracje -> Integracje własne, mamy możliwość dodania własnych elementów do sekcji head oraz stopki strony. Mogą to być dodatkowe biblioteki JS,CSS, itp.

Ta opcja umożliwia nam rozbudowanie naszego szablonu o dodatkowe elementy czy funkcjonalności. Mogą to być różnego rodzaju aplikacje napisane w JS lub nowe bloki z indywidualnym wyglądem, które wymagają dodatkowych stylów CSS.
W zakładce Dodatki i integracje -> Inne integracje mamy możliwość integracji z różnymi platformami. Takie rozwiązanie pozwala na szybką konfigurację Google Analytics czy Opinii Google oraz wielu innych.

Przyjazne adresy URL
Przyjazne adresy URL mają wpływ na pozycje w wynikach wyszukiwania. Dzięki temu, że ich struktura jest zrozumiała i zawiera frazy kluczowe, pozwala użytkownikowi i wyszukiwarce zrozumieć zawartość strony. Dają również bezpośredni sygnał, że strona jest wiarygodna.
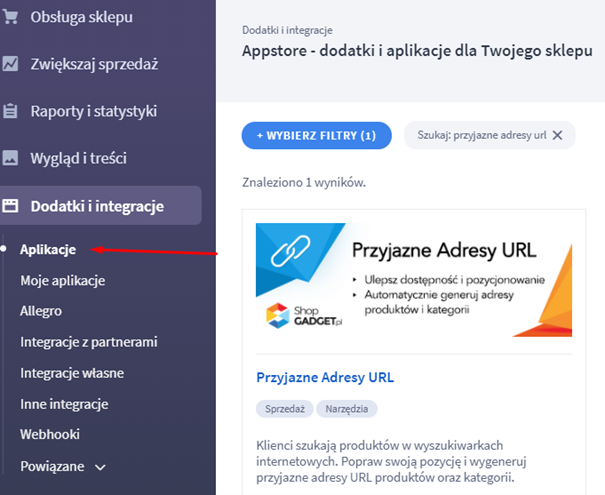
Shoper umożliwia konfigurację przyjaznych adresów URL, jednak wymaga to instalacji dodatkowej aplikacji. W tym celu należy przejść do: Dodatki i integracje -> Aplikacje i przy wykorzystaniu dostępnej wyszukiwarki, znaleźć „Przyjazne adresy URL”. Przy wykorzystaniu tej aplikacji możemy skonfigurować własną strukturę adresów URL w naszym sklepie.

Robots.txt
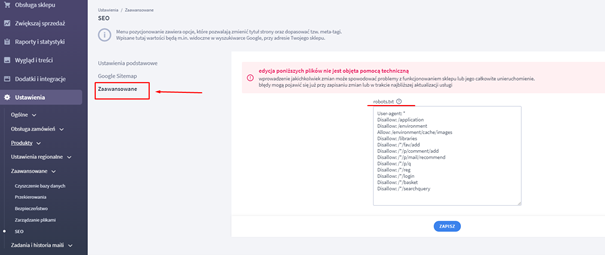
Przechodząc do opcji Ustawienia -> SEO-> Zaawansowane, mamy możliwość ingerencji w treść pliku robots.txt. Dzięki temu możemy wyznaczyć części sklepu, które zostaną wykluczone z indeksowania przez wyszukiwarki lub określić zasoby, które mają być indeksowane. Warto tutaj również dodać adres URL sitemapy.

Domyślnie wyłączone z indeksowania, są strony m.in. logowania, wyszukiwarki, a także inne podstrony nie mające wartości dla rankingu.
Bezpieczeństwo
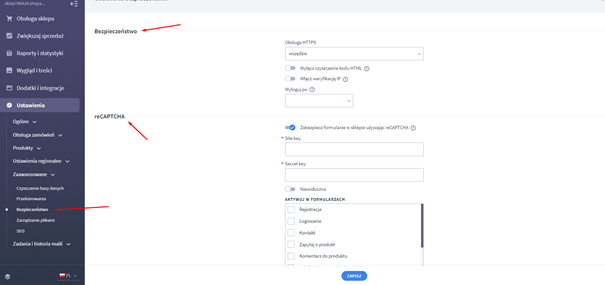
Bardzo wygodnie w platformie zostało rozwiązane zarządzanie bezpieczeństwem. W celu zarządzania tym aspektem sklepu należy przejść: Ustawienia -> Zaawansowane -> Bezpieczeństwo

Domyślnie na platformie włączona jest obsługa HTTPS, czyszczenie kodu HTML oraz weryfikacja IP. Obsługa HTTPS to już standard w e-commerce o którym nie trzeba dyskutować. Kolejna opcja to czyszczenie kodu HTML. Funkcja ma na celu usunięcia nieprawidłowych znaków pod względem standardu XHTML. Umożliwia to generowanie prawidłowego kodu, unikając tym samym problemu z renderowaniem.
W niektórych przypadkach funkcja może powodować problemy. Szczególnie przez usuwanie znaczników w których występują odstępstwa od standardu. Dlatego w przypadku usuwania prawidłowych znaczników należy ową funkcję wyłączyć.
Kolejną funkcją jest weryfikacja IP, która dotyczy użytkowników oraz administratorów. Jeśli użytkownik zostanie zalogowany i w czasie jego wizyty, zostanie wykryta zmiana adresu IP, zostanie on automatycznie wylogowany.
Następna opcja to wylogowanie po określonym czasie, dotyczy ona zalogowanych administratorów sklepu. Wylogowanie nastąpi po określonym czasie braku aktywności. Zabezpiecza to na dostęp do panelu administratora osobom postronny, szczególnie na komputerach współdzielonych.
Ostatnia opcja to reCAPTCHA, którą w tej sekcji możemy skonfigurować. Shoper umożliwia w jakich formularzach zabezpieczenie ma być aktywne.
Przekierowania
W sklepie Internetowym przekierowania w pewnym momencie, są nie do uniknięcia. Szczególnie jest to związane z oferta produktową, która się zmienia i niektóre produkty lub kategorie zostają usunięte. Jednak adresy URL prowadzące do produktów lub podstron, które zostały usunięte mogą zostać udostępnione w Internecie. Użytkownik, który trafi na taki odnośnik, zostanie przeniesiony na stronę z błędem 404. Dlatego wykorzystanie przekierowań, umożliwi przeniesienie użytkownika do prawidłowej strony.
W celu ustawienia przekierowania należy przejść do: Ustawienia -> Zaawansowane -> Przekierowania

W tej części pulpitu administratora mamy możliwość ustawienia przekierowań oraz edycji już wcześniej dodanych przekierowań. W celu dodania nowego należy wybrać : „Dodaj przekierowanie”.
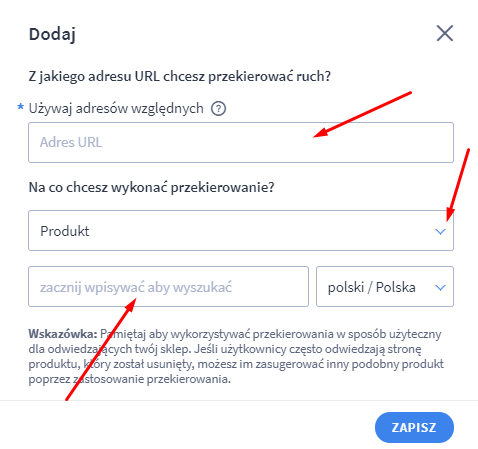
Zostanie wyświetlony formularz w którym należy podać adres URL jaki chcemy przekierować. W praktyce może to być adres do produktu, który chcemy usunąć z oferty.

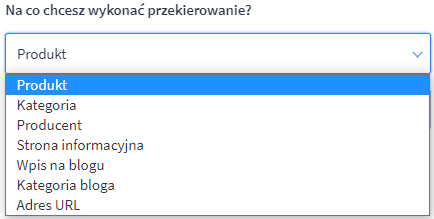
W przypadku przekierowania na stronę produktową możemy w polu wyszukiwania wpisać produkt na jaki chcemy wykonać przekierowanie. Dostępne są również inne opcje przekierowania, które można wybrać z rozwijalnej listy.

Bardzo wygodna jest ostatnia opcja (Adres URL), która umożliwia ustawienie przekierowania na konkretny adres URL, co daje możliwość przekierowania do stron nie znajdującej się w zasobach naszego sklepu.

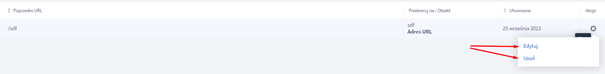
Wybierając ikonę akcji, mamy możliwość edycji przekierowania lub jego usunięcie.
Blog
Prowadzenie bloga ma wiele korzyści pod względem pozycjonowania oraz użytkownika. Blog może być rozszerzeniem treści jakie zostały udostępnione w sklepie. Artykuły dokładnie mogą opisywać produkt, jego właściwości, a nawet jego prawidłowe użytkowanie. Daje to możliwość budowania zaufania do naszego sklepu z racji dzielenia się wartościową wiedzą. Dodatkowo dzięki nowym artykułom jakie będą pojawiać się w blogu, linkowanie wewnętrznego całego sklepu będzie się powiększało. Takie działanie ma pozytywny wpływ na pozycjonowanie sklepu. W artykułach również można dodawać propozycje powiązanych tematycznie produktów. Przez co zainteresowani użytkownicy, mogą bezpośrednio przejść do produktu i zakupu.
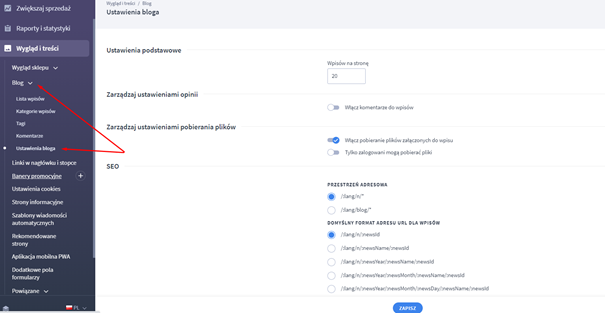
Pierwszym krokiem jaki należy zrobić to odpowiednia konfiguracja bloga. W tym celu musimy przejść do: Wygląd i treści -> Blog -> Ustawienia bloga

W tej części panelu administratora możemy ustawić:
- ilość wyświetlanych wpisów na stronie,
- możliwość pobierania plików przez użytkowników,
- formaty adresów URL wpisów oraz kategorii na blogu.
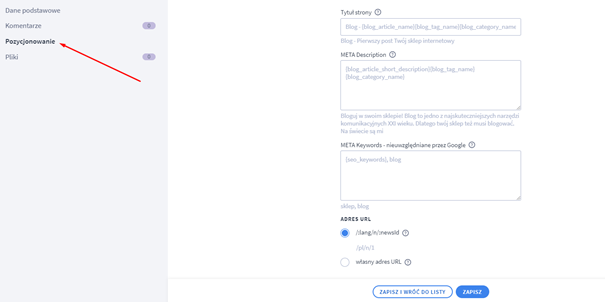
Przechodząc do: Wygląd i treści -> Blog -> Lista wpisów , zostanie wyświetlona nam lista wpisów blogowych. Przechodząc do konkretnego wpisu, mamy możliwość edycji jego treści, jednak przechodząc do opcji: Pozycjonowanie.

Mamy możliwość ustawienia elementów takich jak: title, description, keywords oraz adres URL. Dzięki temu możemy dokonać optymalizacji meta tagów artykułu. Da to możliwość poprawy widoczności naszych artykułów, a tym samym całego sklepu.
Optymalizacja kategorii wpisów blogowych, wygląda adekwatnie. Jedynie musimy przejść do opcji kategorie i wybrać interesującą nas kategorię.

Formularz edycji treści meta tag kategorii, wygląda identycznie do wcześniej omówionego. Właśnie przez podobieństwo formularzy i umiejscowienie różnych funkcji, interfejs charakteryzuje się dużą intuicyjnością.
Szybkość ładowania sklepu
Wiadomo, że czas ładowania strony to jeden z wielu elementów rankingowych. Dlatego warto zadbać o to, aby czas ładowania sklepu był jak najkrótszy. W tym celu jednak należy zwrócić szczególną uwagę na kilka ważnych elementów:
- Grafiki i zdjęcia – sklep internetowy posiada bardzo dużą ilość zdjęć produktów oraz grafik na podstrona. Dlatego w pierwszej kolejności skracania czasu ładowania witryny, jest optymalizacja grafik i zdjęć. To one zajmują najwięcej miejsca i ładują się dłużej niż reszta zasobów. Kompresję zdjęć można wykonać przy pomocy darmowych oraz płatnych narzędzi.
- Wykorzystywanie tylko potrzebnych wtyczek – instalacja nowych wtyczek powoduje zwiększanie zasobów jakie muszą zostać załadowane, aby nasz sklep prawidłowo funkcjonował. Więc nie warto instalować dużo dodatkowych wtyczek, które tak naprawdę nie będą wykorzystywane. To również dotyczy wtyczek, które wykorzystujemy bardzo rzadko lub częściowo.
- Integracje – wdrażanie nowych integracji powoduje wydłużanie czasu ładowania sklepu. Dlatego warto korzystać tylko z tych integracji, które są konieczne.
- Odinstalowanie nieużywanych aplikacji – w przypadku jeśli posiadamy aplikacje, które nie są wykorzystywane, generują one niewykorzystywane zasoby.
- Optymalizacja dodatkowych skryptów – dodając własne skrypty typu JS lub CSS, warto zwrócić uwagę, aby nie dodawać całych niewykorzystywanych bibliotek skryptów. W przypadku potrzeby dodania dodatkowego kodu warto dodać jedynie wykorzystywane elementy.
Najważniejsze jednak w sklepie Internetowym jest jego przeznaczenie, czyli sprzedaż i wygoda zakupów. Nie można całkowicie skupiać się na wytycznych Google i optymalizować sklep tylko pod względem wyszukiwarki. Najważniejsze to skupić się na kliencie, który chce dokonać zakupu. Dlatego w głównej mierze zadbajmy o wygodę użytkownika, a w drugiej kolejności o wymogi wyszukiwarki.
Podsumowanie
Jak można zauważyć optymalizacja sklepu na platformie Shoper jest wygodna i nie sprawia problemów. Nie potrzebna jest nawet wiedza programistyczna, ponieważ intuicyjny panel administratora i duża ilość dostępnych funkcji, upraszczają pracę. Możliwości integracyjne oraz dodatkowe aplikacje, dają szeroki zakres działania sprzedażowego oraz marketingowego.
Oprogramowanie przeznaczone jest dla użytkowników, którzy chcą skupiać się na sprzedaży, a nie na technicznych aspektach prawidłowego funkcjonowania sklepu. Dlatego jest idealnym rozwiązaniem dla małych i średnich firm.
Autor tekstu:
Piotr Krzyśko, SEO Specialist w IdeoForce
Na co dzień odpowiedzialny za wykonywanie audytów SEO, optymalizację i pozycjonowanie.
- Kontynuuj działania z funkcją Ostatnia Aktywność! - April 4, 2023
- Budowa wizerunku eksperta z wykorzystaniem zasad SEO - March 13, 2023
- Linkowanie wewnętrzne – jak robić to mądrze? - March 9, 2023







