
La Data Visualisation a toujours été l’une des passions de Majestic, alors quand nous avons fait face au brief “Utilisez la librairie D3 pour montrer ce que Majestic fait”, cela aurait été un travail titanesque pour beaucoup de programmeurs – laissés seuls au démarrage. Ce fut le cas de figure dans lequel Sam, Christoph et moi-même avons été il y a 6 semaines.
Au commencement
En tant que stagiaires pour l’été, nous avons décidé de tirer inspiration du travail d’homologues de l’année précédente. En ayant vu le Social Explorer que les stagiaires de l’année dernière avaient produit, nous avons décidé de commencer à travailler sur des visualisation similaires qui avaient pris le même bord mais les avons appliqué pour des backlinks de sites plutôt que des comptes Twitter. Le résultat final, bien que fonctionnel, n’a pas semblé rendre réellement justice aux données de Majestic. Bien sûr, il les affichait, mais comme nous l’avons vite détecté, il ne s’agit souvent pas juste d’afficher les données mais aussi comment vous les affichez.

À ce moment là, Christoph a du malheureusement partir, mais nous étions extrêmement reconnaissant pour sa contribution.
Avancées
Malgré la perte d’un coéquipier, Sam et moi étions toujours déterminés à agir sur le conseil qu’on nous avait donné et représenter les données dans un nouveau format, dans un puissant graphique (et vous avez peut-être été assez chanceux pour voir certaines de ces images à l’événement We LOVE SEO plus tôt dans le mois).
L’approche du graphique prend tout son sens pour différentes raisons : 
- chaque lien sur le graphique représente un backlink, rendant plus facile de visualiser comment les backlinks fonctionnent.
- Il est possible de voir un set de données plus large en une seule fois sans avoir à trop naviguer dans la visualisation.
- Il a beaucoup plus d’aspects de la visualisation qui peuvent être utilisés pour représenter les données (ex : les lignes de couleur, la taille des noeuds, la couleur de noeuds, etc.)
Après des semaines de tests avec les données, nous sommes finalement capable de vous montrer ce que nous avons été capable de créer.
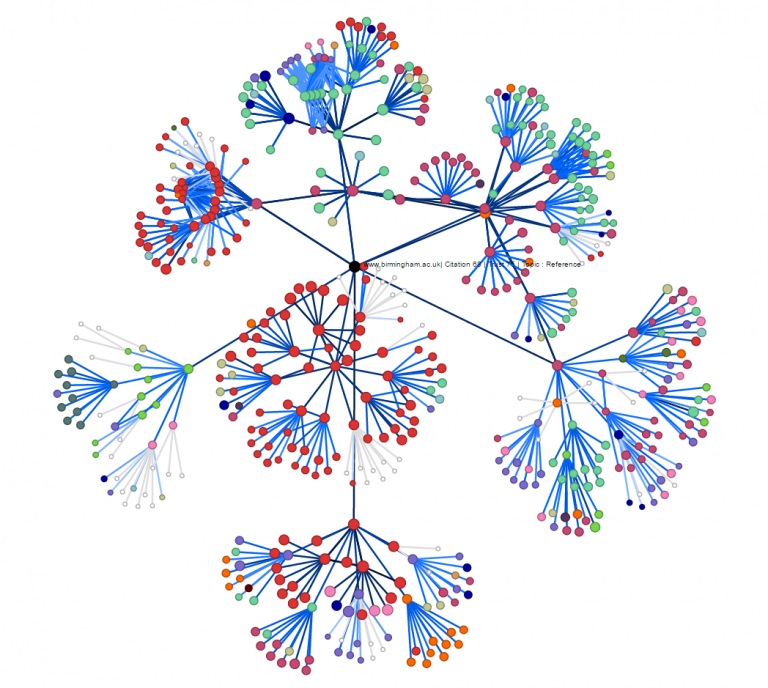
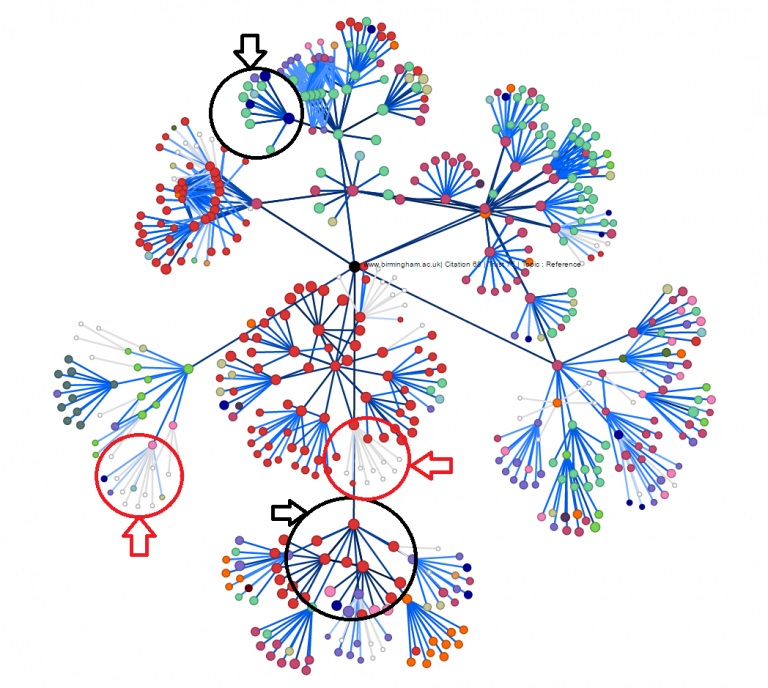
Réseau de lien de page – Qu’est ce que c’est ?
“En démarrant avec un site central, le réseau de lien de page montre les backlinks principaux pointant au site, et les backlinks pointant aux sites voisins et ainsi de suite.” 
Le réseau de lien de page est génial non seulement pour visualiser comment les sites sont liés ensemble mais aussi pour identifier les sources de trust flow d’un site. La ligne de couleur représente le Trust Flow du site backlink (plus le bleu est foncé, plus haut est le trust) alors il est possible d’identifier des clusters de trust haut (ou bas) de sites en regardant simplement ces couleurs. Sur la droite, des exemples de clusters de trust faible sont entourés en rouge et des exemples de clusters de trust haut sont entourés en noir.
Nous aimerions que vous testiez par vous-même cet outil, alors nous avons fourni quelques données de sites des universités suivantes :
- Université de Birmingham
- Aston University
- Birmingham City University
- Massachusetts Institute of Technology
- Université de Cambridge
- Université d’Oxford
- Imperial College London
Si vous voulez essayer l’outil, rendez-vous sur le site labs et naviguez sur la page 2016 des stagiaires en utilisant notre nouvelle et sophistiquée landing page (elle est par contre en anglais pour le moment).
Nous avons prévu de sortir d’autres mises à jour dans les prochaines semaines, alors gardez un oeil sur le sujet et laissez nous savoir votre avis !
- Mapping de l’Internet – une expérimentation Majestic - September 8, 2016







Voilà un été de stage bien utilisé, merci pour cette restitution.
September 9, 2016 at 2:28 pmLe graphique est lisible et efficace. J’adorerais voir ce que ça donne pour les sites dont je m’occupe, en fait!