Zarówno właściciele witryn internetowych, jak i ich odbiorcy, z pewnością przyzwyczaili się już do tego, że praktycznie każdej podstronie – a tym bardziej wpisom blogowym – towarzyszą pliki graficzne. Mogą one występować w postaci zdjęć, ilustracji czy też wektorów. Są zazwyczaj dopasowane tematycznie do zawartości danej podstrony, stanowiąc jej wizualną reprezentację.
Oprócz tego, że treść wyposażona w obrazek będzie bardziej zachęcająca w odbiorze dla czytelnika, wpłynie też na proces pozycjonowania danej podstrony, a w efekcie również całej witryny. W poniższym tekście postaram się przybliżyć temat wykorzystania specyficznego rodzaju plików graficznych – infografik – oraz tego, jak wykorzystać je w SEO i sprzedaży produktów i usług.
Jak ważne jest wyszukiwanie obrazem?
Obecnie treści graficzne są znacznie ważniejsze niż jeszcze kilka lat temu. Coraz więcej plików graficznych indeksowanych jest przez Google, są one również coraz lepiej dobierane do intencji użytkownika, który woli poszukiwać nowych informacji w taki sposób.
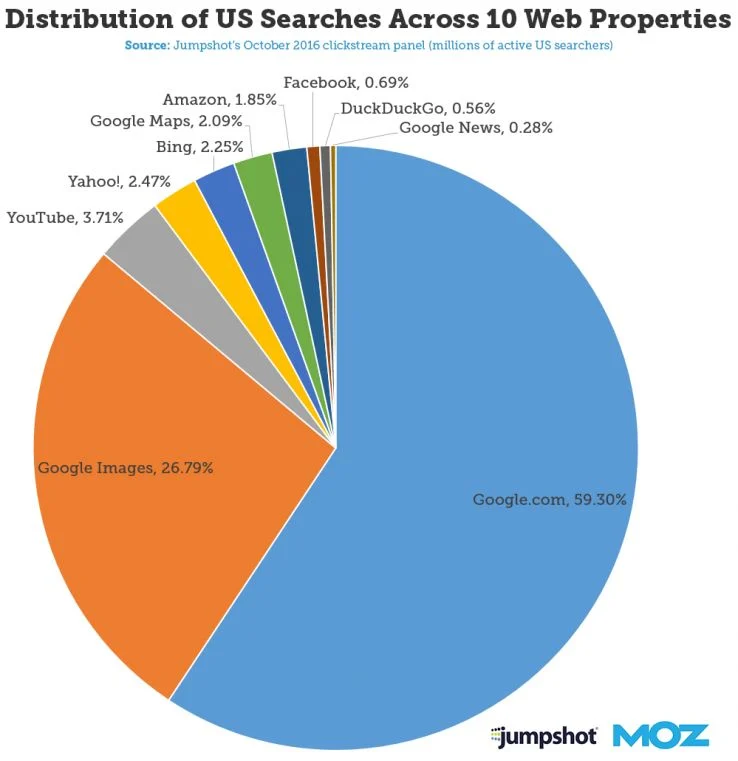
Obrazy naturalnie przyciągają ludzi, a Google wybiera takie, które wywołują największe zaangażowanie. Jeśli dany plik graficzny nie rankuje tak dobrze jak zakładano, prawdopodobnie nie przyciąga tak wzroku ani nie zachęca do kliknięcia, jak to dzieje się u konkurencji. Tworzenie interesujących grafik jest tym bardziej istotne, jeśli spojrzymy na dane – już w 2017 roku Rand Fishkin ze SparkToro w artykule dla moz.com określił, że statystycznie w Stanach Zjednoczonych Google Grafika było drugim w kolejności najpopularniejszym źródłem wyszukiwań (prawie 30%):
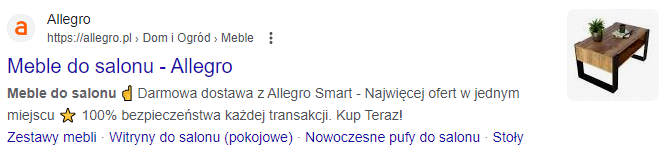
Obrazy pojawiają się również w wynikach tekstowych, co daje im jeszcze większy potencjał niż przed pojawieniem się tego udoskonalenia w Google. Przykład odnaleźć można np. po wpisaniu frazy „meble do salonu”:
Pliki graficzne na landing page’ach, wpisach blogowych czy podstronach e-commerce’owych mają nieocenioną wartość i wpływają na UX – porządkują całą treść i pomagają użytkownikom zrozumieć kontekst. Jeśli prosta grafika ma taką moc, jaki potencjał kryje w sobie infografika omawiająca bardziej zawiłe tematy?
Czym są infografiki?
Infografika jest plikiem wizualnie reprezentującym zbiór treści. W sposób łatwy do przyswojenia łączy w sobie różne rodzaje danych, wykresów, ikon, grafik czy też tekstu. Najlepsze infografiki potrafią przedstawić nawet trudny temat w jasny sposób, a także skłonić użytkownika do zaangażowania czy udostępnienia treści.
Z czego składają się infografiki? Co powinno być w nich zawarte?
Ze względu na mnogość używanych elementów, twórcy mają duże pole do popisu. Do wyboru mają m.in. ikony, piktogramy, diagramy, wykresy, mapy, zdjęcia czy schematy. Warto przy tym pamiętać, żeby ograniczyć ilość zamieszczanego tekstu do minimum i możliwie jak najwięcej bloków z treścią zastąpić elementami graficznymi. Język wykorzystywany na infografikach powinien być maksymalnie prosty i konkretny.
Poniżej zamieszczam reprezentatywne przykłady wykorzystania wspomnianych elementów składowych infografik.
Rodzaje infografik i ich przykłady z życia wzięte
W zależności od przeznaczenia infografik można wyróżnić kilka ich rodzajów. Spotyka się również podejście łączenia kilku typów w jednym pliku. Rodzaje (lub fragmenty infografik), które warto znać, to m.in.:
- Produktowe – zawierają duże zdjęcia, intuicyjnie przekazują najważniejsze cechy produktu albo oferowanej usługi.
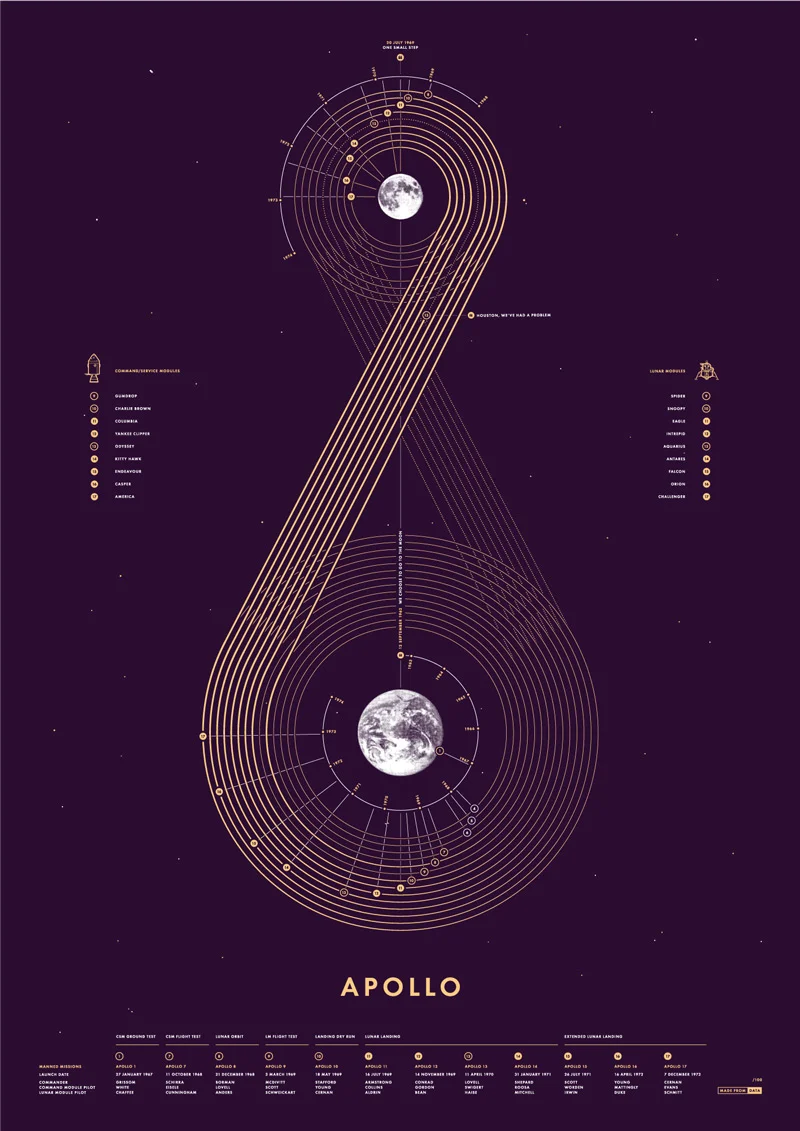
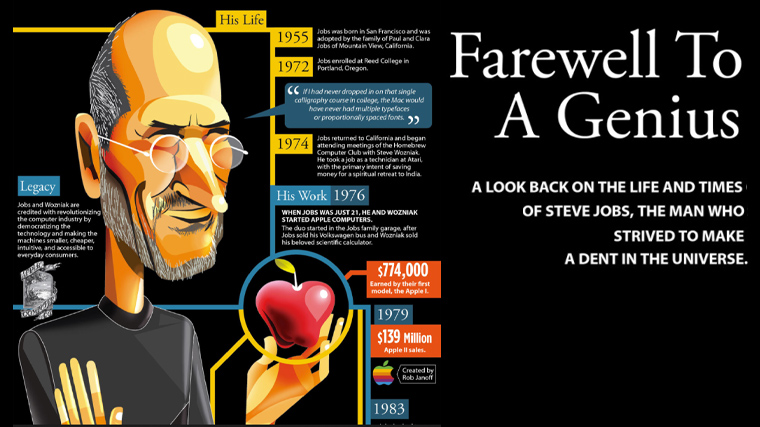
- Naukowe – wyróżniają się wdrażaniem wyróżnionych dat, posiadają pasujące do nich ikony, nierzadko dzielą pojęcia na bloki oraz odnoszą się do źródeł.

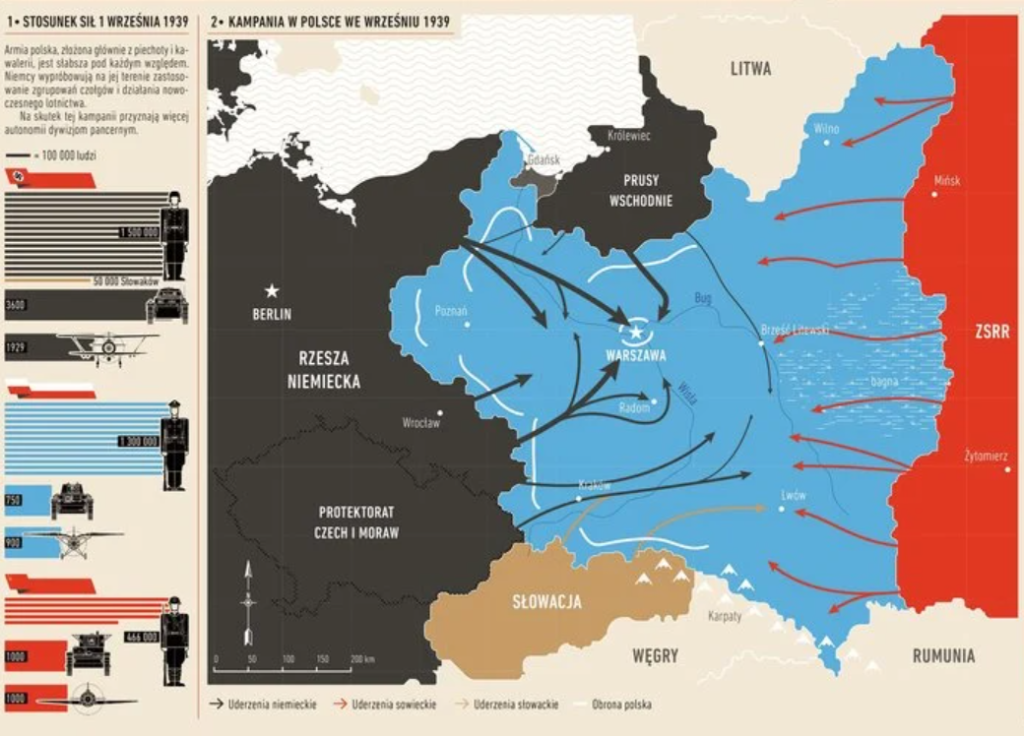
- Geograficzne – składają się z wielobarwnych map, wskazują miejsca za pomocą strzałek i dopasowanych ikon. Dane liczbowe często naniesione są na wybrane mniejsze i większe regiony.

- Pokazujące proces lub instrukcję – zobrazowane schematy uwzględniające diagramy, zdjęcia/grafiki. Kilka dobrze zaprezentowanych kroków działania.

- Biograficzne – podają informacje o życiu danej osoby, uwzględniają edukację, pochodzenie, ciekawostki. Występują tu osie czasu i zdjęcia danej osoby.

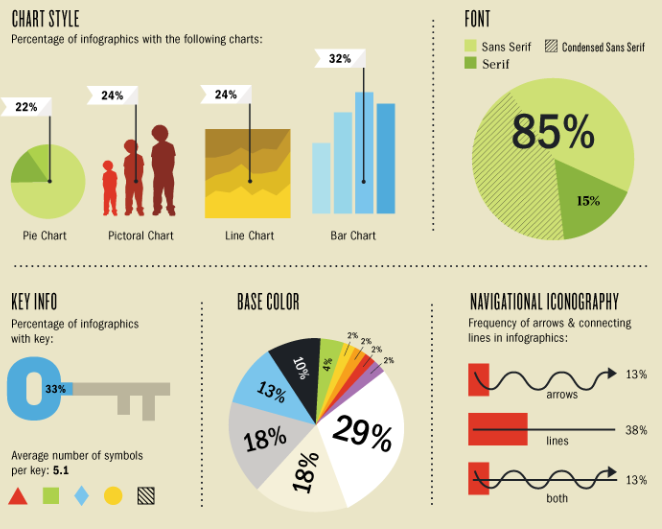
- Statystyczne / liczbowe / procentowe – świetnie spełniają się w prezentowaniu danych liczbowych; wykorzystywane np. w badaniach, zestawieniach miesięcznych. Mają urozmaicić klasyczną ścianę tekstu. Często zawierają zobrazowanie w postaci ikon.

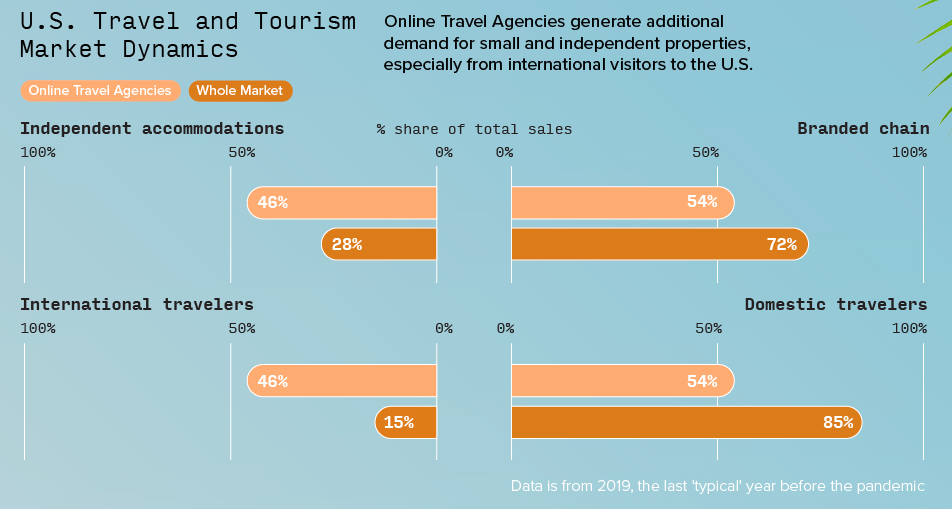
- Porównawcze – szeroko wykorzystywane we wskazywaniu zalet różnych osób, miejsc, produktów, firm. Każda kwestia prześwietlana jest pod kątem podobieństw i różnic.

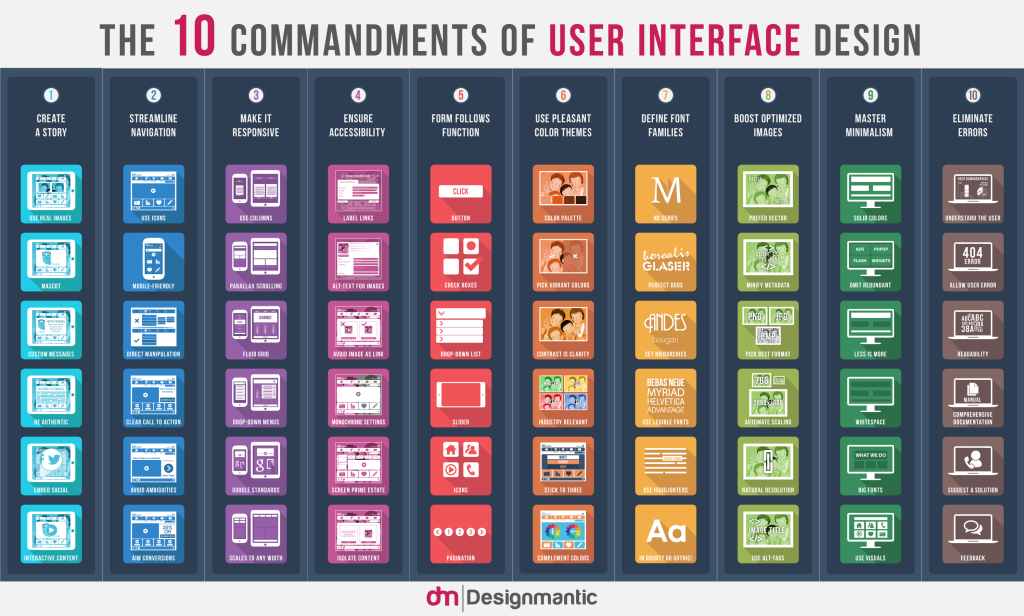
- Hierarchiczne – doskonałe do prezentowania dokładnie przeprowadzonej procedury, służą też w schematach organizacji ułożonych zgodnie z ważnością/wartością.

- Zawierające listy – przystępniejsze zaprezentowanie suchego wypunktowania. Często wykorzystują atrakcyjną kolorystykę oraz czcionki, by przykuć uwagę użytkownika.

Infografiki sklasyfikować można również ze względu na to, czy są statyczne, animowane, czy też interaktywne. Format zależy od budżetu, charakteru reprezentowanego tematu, możliwości miejsca, gdzie będą publikowane etc.
Jak zrobić infografikę? Jakie narzędzia wykorzystać?
Infografiki tworzyć można od zera w darmowych i płatnych programach graficznych typu Photoshop, Corel, Gimp lub też wykorzystać do tego źródła, które oferują gotowe rozwiązania i półprodukty czekające na spersonalizowanie jak Canva, Piktochart czy Visme.co.
W procesie tworzenia czy też nadzorowania tworzenia infografik w tych narzędziach warto pamiętać o kilku istotnych aspektach, które determinują ich skuteczność. Oto kilka z nich:
- dbałość o jakość – zdjęcia czy grafiki nie powinny po prostu pojawiać się na stronie, ale wprowadzać do niej dodatkową wartość. Publikacja nie może być przypadkowa. Warto dbać o jakość wizualną (ewentualne rozmycia, „pikselozę”), merytorykę, a także optymalizację w samym kodzie strony;
- wywoływanie emocji u odbiorcy – może to być zaskoczenie, rozbawienie, zastanowienie – ważne, by użytkownik nie przeszedł obojętnie obok infografiki.
Możliwości tworzenia infografik jest tak wiele, że nie ma tu praktycznie żadnych sztywnych zasad technicznych. Jest jednak jeszcze kilka elementów, o których dobrze pamiętać, by praca była przystępna i zachowała przejrzystość:
- źródła – jeśli infografika ma być wiarygodna, powinna dostarczać pełną dokumentację przytaczanych danych;
- nagłówek – powinien być interesujący (może być przewrotny, żartobliwy, ale zawsze pasujący do tematu i trafnie opisujący zawartość), dobrze widoczny i czytelny;
- tematyka – całość pliku powinna dotyczyć jednego głównego zagadnienia, bez niepotrzebnych dygresji – te mogą zostać poruszone w osobnych infografikach;
- czcionka i kolorystyka – kolorystyka powinna być spójna z identyfikacją wizualną firmy lub dopasowana do poruszanego zagadnienia; czcionka powinna być dobrze widoczna i czytelna, ograniczamy liczbę wykorzystywanych fontów;
- logo i adres strony www – zadbajmy o to, by osoby odnajdujące infografikę w internecie były świadome tego, kto jest jej twórcą – zadbamy w ten sposób też o branding, zwiększanie świadomości marki, dodatkowe wejścia na stronę.
Jak infografiki mogą pomóc w SEO?
Trudny i nieekscytujący temat jest lepiej przyswajalny, kiedy wzbogaca się go o przykłady, porównania, elementy audio czy video. W ten sposób ludzie lepiej analizują to, co jest im prezentowane. Na takiej samej zasadzie działa wdrażanie infografik – wykorzystanie ich w strategii sprawia, że klient lepiej przyswoi informacje, a niechętnie przyjmowane zagadnienie stanie się przyjemniejsze.
Przyciągają ruch na stronę
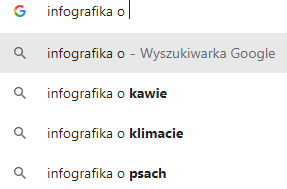
Infografiki mogą służyć jako medium zwiększające liczbę odwiedzin strony. Bywają sytuację, kiedy użytkownicy, którzy w prosty sposób chcą poznać temat, wpisują w Google hasło „infografika o…” / „infografika na temat…”.
Większość użytkowników internetu nie chce poświęcać czasu na czytanie długiego artykułu. Poszukują szybkich informacji, chcą być w stanie zeskanować podstronę i odnaleźć przydatne informacje lub przejść dalej do innych wyników wyszukiwania. Google dostosowuje się do ich wymogów i podpowiada im witryny, które również spełniają te warunki poprzez dostarczanie łatwo przyswajalnych treści graficznych, a nie tylko tekstu. Dlatego poza dobrze przygotowanym artykułem należy zadbać o grafiki poprawiające rankingi.
Można się nimi dzielić w łatwy sposób
W różnych kanałach mediów społecznościowych (WhatsApp, Messenger, Instagram, Telegram i in.) codziennie udostępnia się wiele obrazów. W praktyce, jeśli do danej grafiki dołączony będzie logotyp, zasięgi marki wzrosną.
Udostępnienie infografiki (lub wpisu blogowego, w którym jest umieszczona) będzie znacznie szybsze niż szczegółowe wyjaśnienie konkretnego tematu znajomemu. Właściciele witryn internetowych, którzy chcą polepszyć proces share’owania, mogą umieścić odpowiednie przyciski oraz udoskonalenie takich elementów kodu strony jak Open Graph, które sprawią, że linki w komunikatorach okraszone będą o odpowiednio dopasowane obrazy wyróżniające. Istnieją narzędzia prosto od twórców social mediów, które pozwalają zweryfikować, jak poszczególne wpisy prezentować się będą po udostępnieniu. Na Facebooku proces ułatwi Sharing Debugger, na X/Twitterze – Card Validator, a na Linkedinie Card Inspector. Przykład tak wygenerowanego podglądu:
Pomagają zdobywać linki
Infografiki są świetnym narzędziem do tego, by w naturalny sposób budować proces link buildingu bez konieczności ponoszenia opłat. Jeśli infografika stanie się viralem, strona www w krótkim czasie uzyska więcej odwiedzin. Linki udostępniane będą nie tylko w komunikatorach, ale również w miejscach, gdzie wpływać będą mogły na odbiór serwisu przez algorytmy Google.
Zdjęcia a konwersja
Wizualizacje idealnie uzupełniają suche treści, podnoszą zaangażowanie odbiorcy (np. możliwość udostępnienia → zwiększenie aktywności użytkownika). Czytelnicy są w stanie dzięki nim przyswoić więcej informacji, dłużej przebywają na danej podstronie, co bezpośrednio przekłada się na odbiór strony przez algorytmy Google.
Nie bez znaczenia jest tu również umieszczanie elementów CTA nie tylko w postaci zachęcających do akcji tekstów czy też osobnych przycisków, ale również tych wtopionych w plik graficzny, które powodować mogą przejście na odpowiednią podstronę czy też pobranie PDF. Każde pobranie możemy prześledzić w narzędziach analitycznych typu Google Analytics 4 i na tej bazie określić skuteczność działań.
Jeśli zaś podejść do tematu z innego punktu widzenia, to dodatkowe, jakościowe zdjęcia/schematy niepojawiające się u konkurencji mogą wpływać na skuteczniejsze zachęcenie do dodania danego produktu do koszyka i zakup. Zdjęcia w tym przypadku nie tylko lepiej ukazują produkt, ale zwiększają zaufanie do marki.
Jak optymalizować infografiki, by wyniki były lepsze?
Oparcie strategii SEO również na infografikach zwiększy szanse na powodzenia kampanii, a witryna będzie mogła uzyskać większe zasięgi w SERP. Ludzki mózg przyswaja obraz znacznie szybciej niż blok tekstu – jest w stanie zidentyfikować je już w czasie 13 milisekund. Wykorzystanie tego aspektu w kampaniach jest bardzo ważne. Podczas ich planowania oprócz konspektu treści czy projektu zawartości infografiki trzeba zwrócić uwagę również na kwestie polepszające widoczność grafik w Google Grafika i wynikach tekstowych.
Optymalizacja plików graficznych – elementy techniczne, które pomagają w procesie łatwego wyszukiwania infografik
Wdrażając infografiki na stronie, nie zapominajmy o następujących elementach:
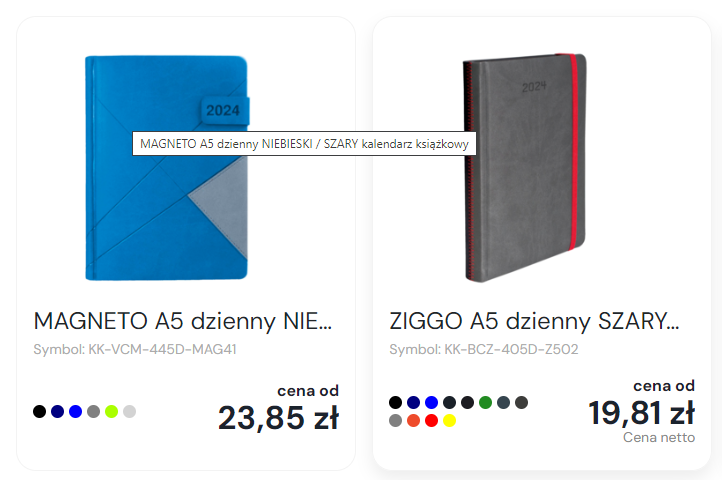
- atrybut ALT – każdy z nich powinien być uzupełniony i zawierać treść wskazującą botom wyszukiwarek, co znajduje się na zdjęciu/grafice, a także być powiązany tematycznie z treścią wpisu. Warto opisywać zdjęcia precyzyjnie z wykorzystaniem dopasowanych słów kluczowych. Wdrożenie analogicznego znacznika TITLE dla obrazków będzie dodatkowym atutem, który pozwoli na wyświetlanie chmurek Tooltip przekazujących użytkownikom więcej informacji o produkcie.

- nazwa pliku – 1 na dany adres URL powinna zawierać frazę główną dla podstrony, a pozostałe pliki graficzne powiązane słowa kluczowe nawiązujące do ich zawartości. Plik z infografiką dobrze wyposażyć też w hasło „infografika”. Jego nazwa powinna być skonstruowana na wzór slug w adresie URL, tj. nie zawierać polskich znaków, znaków specjalnych, z myślnikami zamiast spacji czy podkreśleń dolnych, pisana wyłącznie z małymi literami;

- rozmiar i waga grafiki – są istotne w procesie ładowania strony i doświadczenia użytkownika; jeśli zaś mowa o samych wymiarach, to są przyjęte podstawowe normy dla typowych infografik (~600×1800 px w pionie i ~1200×850 px w poziomie), jednak twórcy często odchodzą od tych standardów w zależności od efektu, jaki chcą uzyskać;
- sitemapa – każda grafika, w tym również infografika, powinna zostać zamieszczona w sitemapie aktualnie wygenerowanej dla witryny lub też w osobnej, dedykowanej dla plików graficznych;
- unikalność – każdy z plików graficznych powinien być unikalny w witrynie, ale również poza nią. Im więcej takich treści, których nie ma na innych witrynach, tym lepiej;
- nagłówek Hx – hasło „infografika” może być również podkreślone przez ten element kodu strony – może to być nagłówek H1 lub niższego rzędu;
- meta dane – by infografika była jeszcze lepiej zauważalna w sieci, warto zoptymalizować meta tytuł oraz meta opis, gdzie również powinno zgrabnie zostać zamieszczone hasło „infografika”;
- elastyczne obrazy – pliki graficzne powinny automatycznie dostosowywać się do urządzenia, z którego korzysta użytkownik.
Właściwe słowa kluczowe
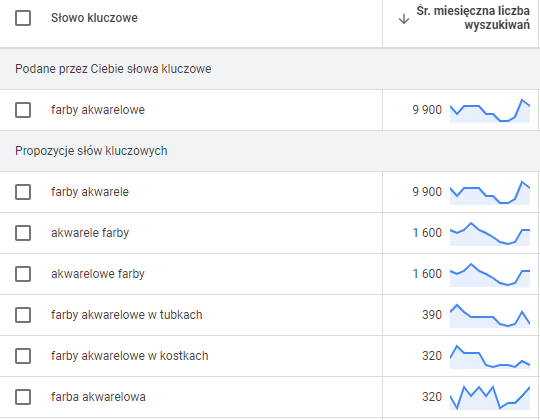
Jeśli chcemy, by treści na naszej podstronie były dopasowane do tego, co wyszukuje większość ludzi, musimy zamieszczać w nim odpowiednie frazy. W tym celu należy wykonać analizę słów kluczowych. Do jej stworzenia pomocne będą takie narzędzia jak np. Planer Słów Kluczowych wbudowany w Google Ads, najlepiej z aktywną kampanią płatną – wtedy wyniki będą bardziej precyzyjnie dobrane.

Jeśli słowo kluczowe o wysokim średnim woluminie wyszukiwań per miesiąc znajdzie się dodatkowo na infografice (np. w nagłówku), to jeszcze lepiej zadbamy o spełnienie intencji wyszukiwania użytkownika. Dlatego też przed stworzeniem infografiki i napisaniem treści landing page powinniśmy wykonać research.
Dobrze zoptymalizowana treść wspierająca infografikę
Bez względu na to, jak atrakcyjna jest infografika, jeśli nie zawiera interesujących, opartych na solidnych faktach danych i nie ma w sobie wartości dodanej, nie posłuży w działaniach SEO. Materiały źródłowe, jakimi są np. teksty podstrony, gdzie infografika zostanie zamieszczona, powinny uwiarygadniać markę.
Niezbędna jest dobra selekcja danych. Po przeanalizowaniu treści, które mają zostać umieszczone na infografice, zdecydować trzeba o układzie. Powinien być przyjemny dla oka i łatwy do zrozumienia. Nadrzędnym celem jest prostota percepcji, niekoniecznie tylko podsumowanie wszystkich informacji.
Jeśli zaś chodzi o zawartość tekstu podstrony, to powinna być ona nie tylko merytoryczna, ale również dbać o każdy z podstawowych aspektów SEO, m.in. stosowanie nagłówków, akapitów, wypunktowań, pogrubień, słów kluczowych, linków wewnętrznych, a także wszystkich innych elementów omawianych wcześniej w tym artykule.
Odpowiednio dobrana grupa odbiorców
Oprócz elementów stricte technicznych należy pamiętać również o tym, do kogo kierujemy przekazy zawarte w omawianych plikach graficznych. Inaczej stworzymy projekt skierowany do profesjonalistów, a inaczej, gdy na naszą stronę częściej zaglądają laicy.
Podsumowanie
Połączenie działań SEO z ogólnomarketingowymi w procesie promowania infografik przyniesie skuteczniejsze efekty niż każda z tych sfer z osobna. Nie można zapominać o aspektach wizualnych, PR-owych, merytorycznych czy technicznych. Dzięki takiemu podejściu użytkownicy z chęcią będą się dzielić Twoją pracą, obrazy dotrą do szerszego grona odbiorców poprzez liczniejsze i różnorodne kanały. Możesz pozyskać odbiorców, którzy nawet nie byli w planach. Nie zaszkodzi spróbować ugryźć temat bardziej holistycznie niż dotychczas. 😉
Autorka tekstu

Natalia Golisz
SEO Specialist w DevaGroup
Pozycjonowaniem i optymalizacją zajmuje się od 2014 roku. W DevaGroup zajmuje się prowadzeniem kampanii SEO, optymalizacją stron klientów pod kątem najnowszych trendów. Posiada doświadczenie w in-house’owych kampaniach e-commerce. Po godzinach relaksuje się poprzez aktywność w sportach walki.
- Jak planować strategie linkowania – czym się kierować, zdobywając linki do swojej strony? - February 26, 2024
- Link baiting – jak robić to z głową? - December 28, 2023
- SEOwe podejście do infografik – jak uskutecznić ich widoczność i przekuć ją w konwersję? - December 7, 2023